1、根据不同性别,显明不同的默认图片:th:if
th:src 图片路径
<img th:if="${gender=='男'}" id="admission_photo" th:src="@{/static/images/boy.jpg}" />
<img th:if="${gender=='女'}" id="admission_photo" th:src="@{/static/images/girl.jpg}" />
2、身份证号校验:
var regEx = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
var idcard = $('#idcard').val();//获取用户输入的身份证号码
var result = regEx.test(idcard);
3、手机端H5,同一个页面,分多屏滑动,用swiper
1)引入样式 :<link type="text/css" rel="stylesheet" th:href="@{/static/swiper-3.4.2.min.css}" />
2)定义swiper内容:
<div class="swiper-container swiper-no-swiping"> <div class="swiper-wrapper"> <div class="swiper-slide searchBox"> 。。。。。。内容 </div> <div class="swiper-slide white"> 。。。。。。内容 </div> <div class="swiper-slide"> 。。。。。。内容 </div> </div>
</div>
3)初始化swiper
var swiper;
swiper = new Swiper('.swiper-container', {
simulateTouch : false,
onSlideChangeStart: function(swiper){
var currentIndex = swiper.clickedIndex
var activeIndex = swiper.activeIndex;
if(currentIndex==0 && activeIndex==1){//第一页,滑动到第二页,校验身份证号码
var result = checkIdCard();
if(!result){
layer.msg("请输入正确的身份证号码");
return;
}else{
nextSwiper(activeIndex);
}
}
}
});
其中:
1)simulateTouch : false, 禁止本身滑动动作,通过页面按钮点击来滑动。默认为true,Swiper接受鼠标点击、拖动。不记得是PC还是手机端,有一个无效,加上下面的swiper-no-swiping就都有效了。
swiper-no-swiping:不可拖动块的类名,当noSwiping设置为true时,并且在slide加上此类名,slide无法拖动。
swiper.slideTo(index); 滑动事件,指定滑动到哪一屏,index从0开始。
onSlideChangeStart:监听滑动事件 swiper.clickedIndex 当前屏下标 swiper.activeIndex; 要滑向下一屏的下标
4、人脸识别,打开手机摄像头
video : {
width : 400,
height : 400,
facingMode : "user" //打开前置摄像头
}
video:{ 'facingMode': "user" }//调用前置摄像头 ,对IOS有效,安卓无效
video: { facingMode: { exact: "environment" } }//后置
安卓、IOS都兼容的前置摄像头
const video = document.getElementById('webcam');
const button = document.getElementById('cameraBtn');
let currentStream;
button.addEventListener('click', event => {
nextSwiper(2);
var constraints = {
video: {'facingMode': "user"},
audio: false
};
navigator.mediaDevices.getUserMedia(constraints).then(stream => {
currentStream = stream;
video.srcObject = stream;
return navigator.mediaDevices.enumerateDevices();
})
.catch(error => {
console.error(error);
});
});
5、H5定位
var geolocation;
geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var pt = r.point;
gc.getLocation(pt, function(rs){
var address = rs.addressComponents;
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
//map.panTo(r.point);//地图中心点移到当前位置
var latCurrent = r.point.lat;
var lngCurrent = r.point.lng;
//alert('我的位置:'+ latCurrent + ',' + lngCurrent);
var myPoint = new BMap.Point(lngCurrent, latCurrent);
//aDistance = map.getDistance(aPoint, myPoint);
bDistance = map.getDistance(bPoint, myPoint);
pos = {
lat : latCurrent,
lng : lngCurrent,
nation : address.nation==undefined?null:address.nation,
province : address.province==undefined?null:address.province,
city : address.city==undefined?null:address.city,
district : address.district==undefined?null:address.district,
street : address.street==undefined?null:address.street,
streetNumber : address.streetNumber==undefined?null:address.streetNumber,
adcode : address.adcode==undefined?null:address.adcode,
address : rs.address==undefined?null:rs.address,
business : rs.business==undefined?null:rs.business,
}
});
} else {
switch (this.getStatus()) {
case 2:
alert('位置结果未知 获取位置失败.');
break;
case 3:
alert('导航结果未知 获取位置失败..');
break;
case 4:
alert('非法密钥 获取位置失败.');
break;
case 5:
alert('对不起,非法请求位置 获取位置失败.');
break;
case 6:
alert('对不起,当前 没有权限 获取位置失败.');
break;
case 7:
alert('对不起,服务不可用 获取位置失败.');
break;
case 8:
alert('对不起,请求超时 获取位置失败.');
break;
}
}
}, {
enableHighAccuracy: false,//是否要求高精度的地理位置信息
timeout: 30000,//对地理位置信息的获取操作做超时限制,如果再该事件内未获取到地理位置信息,将返回错误
maximumAge:10*1000//设置缓存有效时间,在该时间段内,获取的地理位置信息还是设置此时间段之前的那次获得的信息,超过这段时间缓存的位置信息会被废弃
})
}
6、手机上按钮禁用手机系统的菜单
window.oncontextmenu = function(){return false;} 适用于安卓,IOS10以下才行
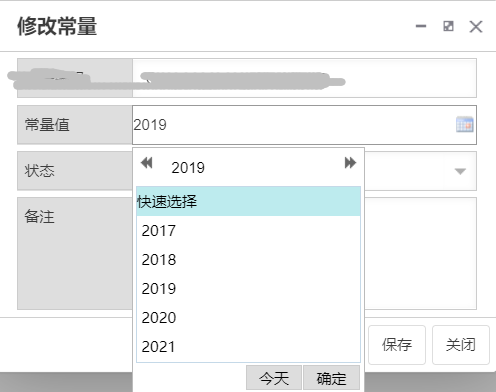
7、只选年的日期控件:WdatePicker
可以只选年,或只选月日,或只选时间

<input id="value" type="text" name="value" placeholder="" class="Wdate myFull"
onFocus="WdatePicker({ isShowClear:false,readOnly:true , dateFmt:'yyyy',onpicked:function(){} })"
value="${config.value}" style="height:32px;"/>
只选小时分钟的时间控件 dateFmt:'HH:mm'
<div class="col-xs-4 nopadding"><label>开始时间</label></div> <div class="col-xs-8 nopadding"> <input id="appoint_time_begin" type="text" name="appoint_time_begin" class="Wdate myFull timebox"
onFocus="WdatePicker({ isShowClear:false,readOnly:true , dateFmt:'HH:mm',onpicked:function(){} })"
value="${setting.appoint_time_begin}" style="height:32px;"/> </div>