原文地址:https://www.cnblogs.com/aknife/p/11753854.html
最近项目中要使用到图表
但是项目在内网中无法直接使用命令安装
然后我在外网中弄个vue的项目(随便什么项目)
先使用npm install echarts --save安装
然后在项目node_modules下会出现这两个文件
解压拿到内网项目中,放到相同位置
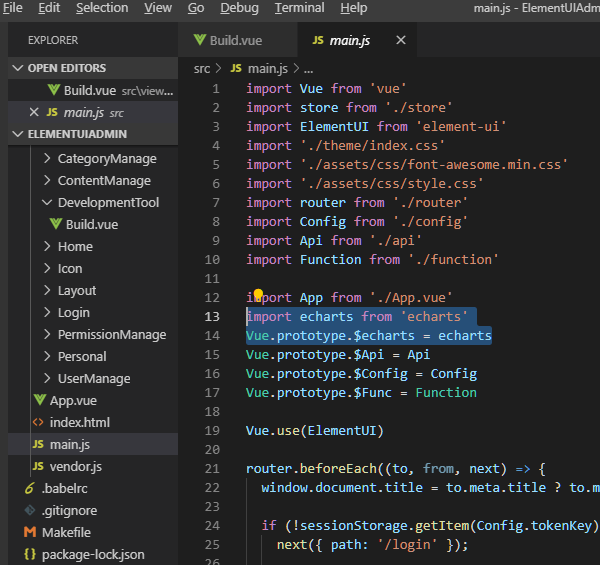
然后在main.js中加2行代码
import echarts from 'echarts'
Vue.prototype.$echarts = echarts

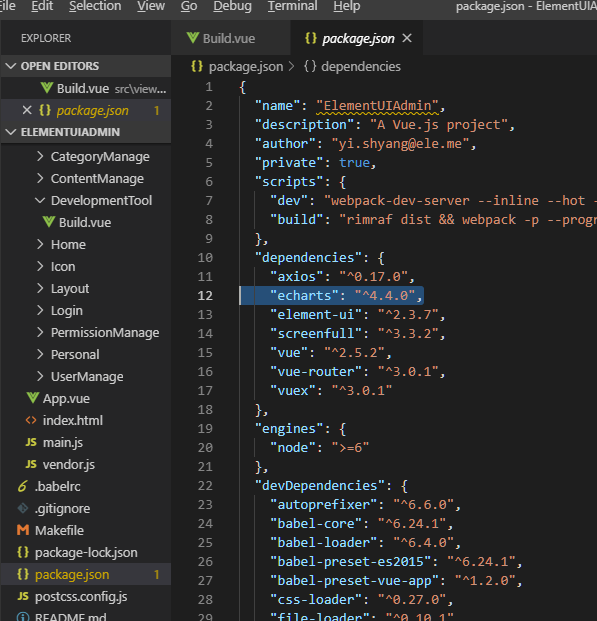
接着在package.json中加 "echarts": "^4.4.0",

接着创建一个.vue文件试试,直接粘贴以下代码即可
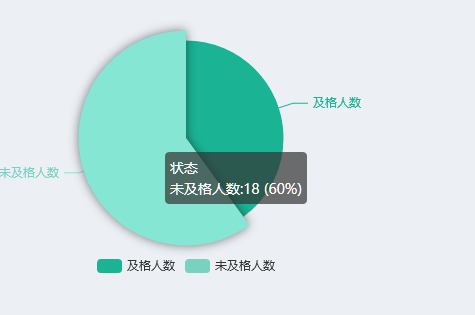
<template> <div id="pieReport" style="width: 400px;height: 300px;"></div> </template> <script> export default { name: "", data () { return { charts: "", opinion: ["及格人数", "未及格人数"], opinionData: [ { value: 12, name: "及格人数", itemStyle: "#1ab394" }, { value: 18, name: "未及格人数", itemStyle: "#79d2c0" } ] }; }, mounted () { this.$nextTick(function () { this.drawPie("pieReport"); }); }, methods: { drawPie (id) { this.charts = this.$echarts.init(document.getElementById(id)); this.charts.setOption({ tooltip: { trigger: "item", formatter: "{a}<br/>{b}:{c} ({d}%)" }, legend: { bottom: 10, left: "center", data: this.opinion }, series: [ { name: "状态", type: "pie", radius: "65%", center: ["50%", "50%"], avoidLabelOverlap: false, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: "rgba(0, 0, 0, 0.5)" }, color: function (params) { //自定义颜色 var colorList = ["#1ab394", "#79d2c0"]; return colorList[params.dataIndex]; } }, data: this.opinionData } ] }); }, } } </script>
完美!!