一、css hack是什么?
百度百科是这样解释的:CSS hack是由于不同厂商的浏览器,比如IE,Safari,Firefox,Chrome,opera等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,它们对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本的浏览器定制编写不同的CSS效果。
二、原理
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS样式。
三、分类
CSS Hack大致有3种表现形式:CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引用if IE)Hack,实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。
- 属性前缀法(即css类内部Hack):例如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",IE6~IE10都认识"\9",但firefox对于前述三个都不能识别等等。
- 选择器前缀法(即选择器Hack):例如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
- IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再支持条件注释): <!--[if IE]>IE浏览器显示的内容 <![endif]-->,针对IE6及以下版本: <!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
上面一大串内容说得太官方,简单地说:CSS hack 常用的方式有三种,CSS 内部hack、选择器hack、HTML 头部引用,其中 CSS 内部hack 最常用。注意一点就是:CSS hack的书写顺序一般是先将适用范围广、被识别能力强的CSS定义在前面,把一些特殊的,范围小的CSS定义在后面,比如,firefox写在IE7前面,而IE7写在IE6前面以此类推。
CSS 内部 hack
由于CSS 内部 hack 最为常用,故先讲一下:
CSS 内部 hack 语法是这样的 selector{<hack>?property:value<hack>?;},比如:
-background-color:green;
在css属性前面加上“-”,这样这条属性就只有IE6能识别,当然还有加“*”,则IE6/7能识别;还有些是写在属性后面的:
background-color:green\9;
在后面加上“\9”,这样只有IE浏览器能识别,而加上“\9\0”则只有IE9/10能识别,以此类推!
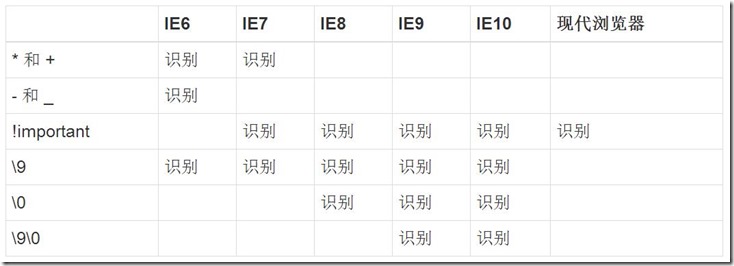
还是看图比较直观,这里我用Bootstrap弄个简单的表格来展示一下:
OK,根据CSS hack 的书写顺序,这里举个例子:
div{ width: 300px; height: 300px; background-color: red; /*所有浏览器*/ background-color: blue\9; /*所有IE(IE6+)*/ background-color: green\0; /*IE8 */ +background-color: pink; /*IE7*/ _background-color: orange; /*IE6*/ }
如果要区分标准模式下IE6~IE10和Opera/Firefox/Chrome的hack,这里有个例子很详细:
IE6显示为:橘色,
IE7显示为:粉色,
IE8显示为:黄色,
IE9显示为:紫色,
IE10显示为:绿色,
Firefox显示为:蓝色,
Opera显示为:黑色,
Safari/Chrome显示为:灰色。 请注意书写顺序!
.hacktest{ background-color:blue; /* 都识别,此处针对firefox */ background-color:red\9; /*all ie*/ background-color:yellow\0; /*for IE8/IE9/10 最新版opera也认识*/ +background-color:pink; /*for ie6/7*/ _background-color:orange; /*for ie6*/ } @media screen and (min-width:0){ .hacktest {background-color:black\0;} /*opera*/ } @media screen and (min-width:0) { .hacktest { background-color:purple\9; }/* for IE9/IE10 PS:国外有些习惯常写作\0,根本没考虑Opera也认识\0的实际 */ } @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { .hacktest { background-color:green; } /* for IE10+ 此写法可以适配到高对比度和默认模式,故可覆盖所有ie10的模式 */ } @media screen and (-webkit-min-device-pixel-ratio:0){ .hacktest {background-color:gray;} /*for Chrome/Safari*/ } /* #963棕色 :root is for IE9/IE10, 优先级高于@media, 慎用!如果二者合用,必要时在@media样式加入 !important 才能区分IE9和IE10 */ /* :root .hacktest { background-color:#963\9; } */
选择器 hack
选择器hack其实主要是针对IE浏览器,不常用,常用如表:
例如:
:root .test { background-color:green; /* IE9 */ }
HTML头部引用
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式,在非IE浏览器下则当做注释视而不见。
<!--[if IE]> 这段文字只在IE浏览器显示 <![endif]--> <!--[if IE 6]> 这段文字只在IE6浏览器显示 <![endif]--> <!--[if gte IE 6]> 这段文字只在IE6及以上版本IE浏览器显示 <![endif]--> <!--[if ! IE 8]> 这段文字在非IE8浏览器显示 <![endif]--> <!--[if !IE]> 这段文字只在非IE浏览器显示 <![endif]-->
注意点:
lte:就是Less than or equal to的简写,也就是小于或等于的意思。
lt :就是Less than的简写,也就是小于的意思。
gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
gt :就是Greater than的简写,也就是大于的意思。
! :就是不等于的意思。
PS:学习了CSS hack的各种技巧,不过最重要的还是要注意书写顺序,如果顺序写错了,就达不到我们想要的效果了哦!当然,除非实际项目需要,一般还是尽量避免使用CSS hack !
参考:http://www.cnblogs.com/dolphinX/p/3292630.html
参考:http://blog.csdn.net/freshlover/article/details/12132801