★ 从url输入到页面呈现的过程
1.DNS 解析
2.TCP 连接
3.发送 HTTP 请求
4.服务器响应
5.浏览器解析渲染页面
这里我们主要介绍下 浏览器解析渲染页面

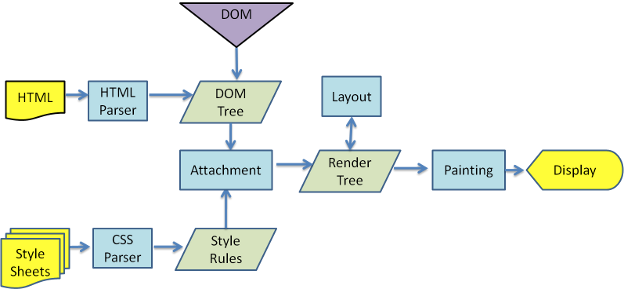
如上图,浏览器的渲染过程为:
1.解析 HTML,生成 DOM 树
2.解析 CSS,生成 CSS 规则树(CSS Rule Tree)
3.将 DOM Tree 和 CSS Rule Tree 相结合,生成 渲染树(Render Tree)
4.从根节点开始,计算每一个元素的大小、位置,给出每个节点所应该出现的屏幕精确坐标,从而得到基于渲染树的 布局渲染树(Layout of the render tree)。
5.遍历渲染树,将每个节点用 UI 渲染引擎来绘制,从而将整棵树绘制到页面上,这个步骤叫绘制渲染树(Painting the render tree)
在解析渲染过程中可能会产生 回流 和 重绘
★ 什么是重绘?
重绘(repaint):当元素样式的改变不影响布局时,浏览器将使用重绘对元素进行更新,此时由于只需要 UI 层面的重新像素绘制,因此损耗较少。
在浏览器渲染过程中,对应步骤 5,即每次发生重绘,我们都会重新绘制渲染树,然后进行展示。
★ 如何触发重绘?
- 修改背景色、颜色(
background、color) - 设置可见度(
visibility) - 设置背景图(
background-image)
★ 什么是回流?
回流(reflow):又叫重排(layout)。当元素的尺寸、结构或者触发某些属性时,浏览器会重新渲染页面,称为回流。
此时,浏览器需要重新经过计算,计算后还需要重新页面布局,然后进行绘制渲染,因此是较重的操作。
★ 如何触发回流?
- 添加删除 DOM 元素
- 改变边框、边距、宽高(
border、margin、padding、width、height) - 浏览器改变窗口(
resize)
回流必定会发生重绘,重绘不一定会引发回流
★ 如何减少回流和重绘?
1.【CSS】使用 visibility 替换 display
2.【CSS】避免 table 布局。对于 Render Tree 的计算通常只需要遍历一次就可以完成,但是 table 布局需要计算多次,通常要花 3 倍于等同元素的时间,因此要避免。
3.【JS】避免频繁做 width、height 等会触发回流的操作。
4.【JS】操作 DOM 的时候,如果是添加 DOM 节点,可以将所有节点都在 JS 中操作完毕,再进行渲染(一次性)
参考 大佬的文章:https://mp.weixin.qq.com/s/XE17Wq73v6MBPD_a9-ArFg