问题:
1,项目开发过程中,使用场景是一个接口,返回的数据在主办部门和协办部门的级联选择器中展示。选择主办部门的任一项后,协办部门不能再选择,即(disabled = true)
但是在选择了主办部门,用主办部门的change事件打印出来数组,协办部门中的disabled都是正常赋值上去,同时主办部门也默认赋值了disabled属性
2,解决了上一个问题后,在主办部门下拉事件完成选择任一个值后,el-cascader却没有随着主办部门的更改,让协办部门disabled置灰。打印了数据是正常的,并且在循环中用$set更新了数据,可是选择器中数据还是没有改变
解决:
1. 将接口返回的res用两个不同的对象赋值给主办部门和协办部门, 并且在赋值的时候,将主办部门 = JSON.parse(JSON.stringify(res.data)), 协办部门则在循环中默认添加一个disabeld = false的属性,为下面的动态赋值做准备

2. 在默认获取值得时候,需要在协办部门得数据上,默认将disabeld设置一个初始值,才能在后面的$set中使用。
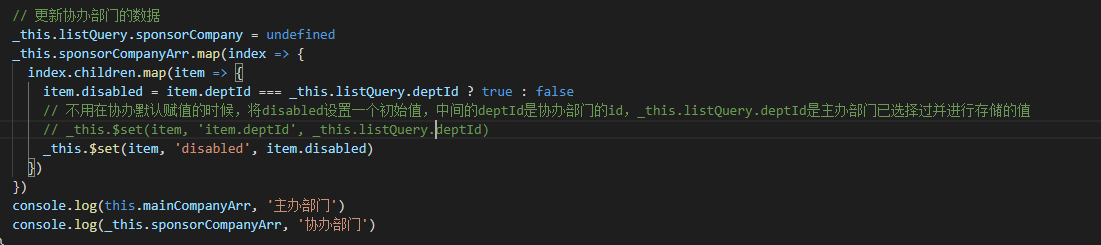
主办部门change事件中,在循环中,判断主办部门的item.id是否与协办部门的值id相同,若相同则=true, 不相同为false,最后在循环中用$set()去更新数据

tips: 如果不在获取协办部门的默认值上将disabled设置一个初始值,使用截图中隐藏的那句话也是管用,具体原理我也不太懂,望理解的人能指点一二。