1、无序列表
<ul type="square">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
2、有序列表
<ol start="100">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
3、定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML定义列表</title>
</head>
<body>
<!-- 定义列表 -->
<dl>
<dt>Web前端简介</dt>
<dd>HTML(超文本标记语言)</dd>
<dd>CSS(层叠样式表)</dd>
<dd>JavaScript(脚本语言)</dd>
</dl>
<dl>
<dt>C语言中文网</dt>
<dd>HTML教程</dd>
<dd>CSS教程</dd>
<dd>JavaScript教程</dd>
</dl>
</body>
</html>
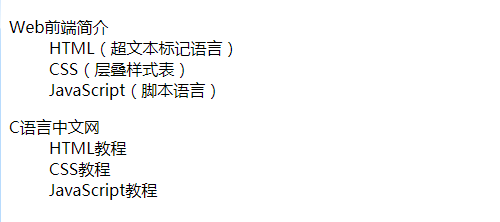
定义列表的效果: