less符号@
@sidebar:240px;
@headerHeight:65px;
@bodyMinWidth: 700px;
注意,赋值不是等号
在组件中,就可以使用全局变量了
使用 .content { background:red; height:auto; margin-left: @sidebar; width: calc(100%-@sidebar); }
sass符号$
$color-red:red;
$color-yellow: yellow;
$color-white: white;
$color-light-gray: #F5F5F5;
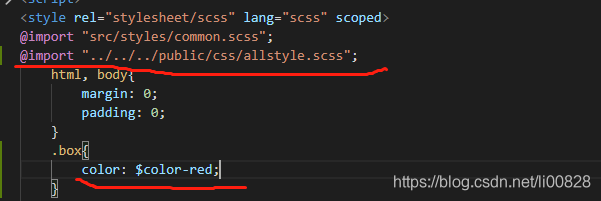
使用