思路
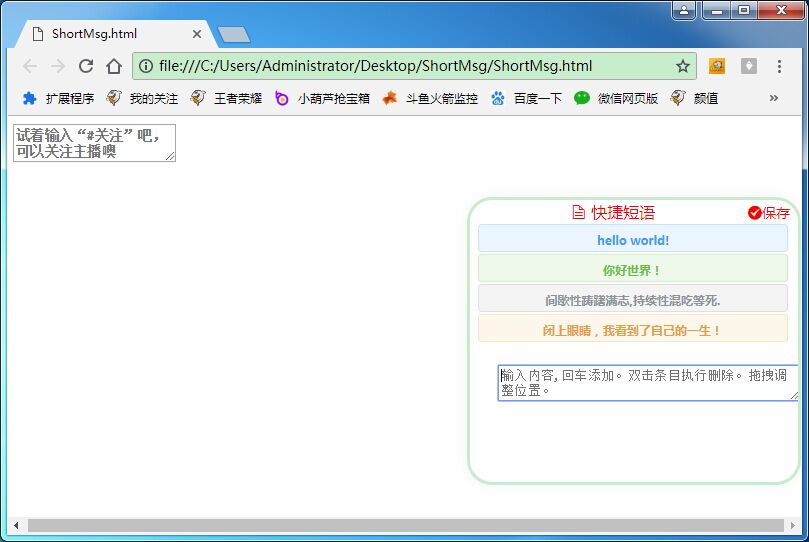
- 双击文字输入区域控制 快捷短语 的出现与隐藏(页面加载时,从Local Storage读取短语)
- 修改 快捷短语 后立即保存到Local Storage(这点你们自己搞定)
- 可以对 快捷短语 双击条目删除。(双击是判断两次单击的间隔,这里是150毫秒以内算双击)
- 可以对 快捷短语 进行拖拽排序 (用的到jquery-ui.min.js)
文件如下:

第1,2,6 ,3个文件 都是网上可下载的,,我们写 的就3个文件,1个html,1个js文件,1个css 样式文件
直接上代码,,复制就能用
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <!-- 引入样式 --> 7 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> 8 <link rel="stylesheet" href="shotMsg.css"> 9 </head> 10 <body> 11 <div class="shie-gift fr"> 12 13 </div> 14 <textarea class="cs-textarea" name="" maxlength="56" placeholder="试着输入“#关注”吧,可以关注主播噢" tabindex="1" data-type="cont" style="color: rgb(0, 0, 0); font-size: 14px; font-weight: bold;"></textarea> 15 </body> 16 <!-- 先引入 Vue --> 17 <script src="jquery.min.js"></script> 18 <script src="vue.js"></script> 19 <!-- 引入组件库 --> 20 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 21 <script src="jquery-ui.min.js"></script> 22 <script src="shotMsg.js"></script> 23 24 </html>
1 #shotMsg { 2 display: none; 3 color:red; 4 font-size:16px; 5 font-weight:bold; 6 text-align:center; 7 width: 312px; 8 height: 280px; 9 position: absolute; 10 bottom: 32px;right: -3px; 11 padding: 1px 8px 1px 8px; 12 background: #fff; 13 border: 3px solid #C7EDCC; 14 box-shadow: 0 0 20px #f4f4f4; 15 white-space: nowrap; 16 border-radius:25px; 17 /*overflow:auto;*/ 18 overflow-y:auto; 19 overflow-x:hidden; 20 /*opacity: 0.6;*/ /*透明度度*/ 21 } 22 #shotMsg .el-icon-edit{ 23 font-size:14px; 24 text-align:right; 25 margin-top: 5px; 26 float:right; 27 cursor:pointer; 28 } 29 #shotMsg .el-icon-success{ 30 font-size:14px; 31 text-align:right; 32 margin-top: 5px; 33 float:right; 34 cursor:pointer; 35 } 36 #shotMsg .el-tag{ 37 display:block; 38 width: 310px; 39 height: 28px; 40 margin-bottom: 2px; 41 margin-top: 2px; 42 word-wrap:break-word; 43 cursor:pointer; 44 } 45 #shotMsg #inputTag{ 46 display: none; 47 position:absolute; 48 left:28px; 49 margin-bottom: 10px; 50 /*top:200px; 51 left:50px; 52 z-index: 99;*/ 53 } 54 55 #shotMsg .el-tag:hover{ 56 background-color:yellow; 57 } 58 59 60 #shotMsg .el-tag a{ 61 /*text-decoration:none; */ 62 }
1 var shotMsgId =document.getElementsByClassName("shotMsg"); 2 var shieGiftFr= document.getElementsByClassName("shie-gift fr"); 3 if (shotMsgId.length<=0 && shieGiftFr.length>0) { 4 var shotDiv =document.createElement("div"); 5 shotDiv.setAttribute("class","shotMsg"); 6 shotDiv.setAttribute("id","shotMsg"); 7 shotDiv.setAttribute("style","overflow-y:auto;overflow-x:hidden;"); 8 shotDiv.setAttribute("icon","el-icon-edit"); 9 shotDiv.innerHTML = '<div class="el-icon-document"> 快捷短语 </div><div class="el-icon-edit" id="tagSave">修改</div>'; 10 var subDiv = document.createElement("div"); 11 subDiv.setAttribute("id","tags"); 12 subDiv.innerHTML ='<el-tag v-for="tag in tags" :key="tag.name" closable:true hit:true :type="tag.type" >{{tag.name}}</el-tag><br/>'; 13 shotDiv.appendChild(subDiv); 14 var input = document.createElement("textarea"); 15 input.setAttribute("id","inputTag"); 16 input.setAttribute("cols","40"); 17 input.setAttribute("rows","2"); 18 input.setAttribute("placeholder","输入内容,回车添加。双击条目执行删除。拖拽调整位置。"); 19 shotDiv.appendChild(input); 20 shieGiftFr[0].appendChild(shotDiv); 21 var timeInd = null; 22 $('.cs-textarea').click(function() { 23 clearTimeout(timeInd); 24 timeInd = setTimeout(function(){ 25 //do click function 26 },150); 27 }); 28 $('.cs-textarea').dblclick(function() { 29 clearTimeout(timeInd); 30 var div = $("#shotMsg"); 31 if (div.is(":hidden")) { 32 div.show(); 33 } else { 34 div.hide(); 35 } 36 }); 37 } 38 var shotMsg = new Vue({ 39 el: '#tags', 40 data: { 41 isclose:true, 42 message: 'Hello Vue!', 43 tags: [ 44 /*{ "name": "标签一", "type": "" }, 45 { "name": "标签二", "type": "success" },*/ 46 ] 47 }, 48 methods:{ 49 50 } 51 }); 52 53 var timeInd = null; 54 $('#tags').click(function(ev) { 55 clearTimeout(timeInd); 56 timeInd = setTimeout(function(){ 57 //do click function 58 var event = ev || window.event; 59 var target = event.target || event.srcElement; 60 if (target.nodeName.toLowerCase() == 'span' ){ 61 if (isTagDel) return; 62 var msg =target.innerText.trim(); 63 console.log("发送弹幕:"+msg); //最后修改为发送弹幕内容 64 $("#shotMsg").hide(); 65 } 66 },100); 67 }); 68 $('#tags').dblclick(function(ev) { 69 clearTimeout(timeInd); 70 var event = ev || window.event; 71 var target = event.target || event.srcElement; 72 if (target.nodeName.toLowerCase() == 'span' ){ 73 if (isTagDel) { 74 target.remove(); 75 }else{ 76 // var msg =target.innerText.trim(); 77 // sendMsg(msg); 78 // $("#shotMsg").hide(); 79 } 80 } 81 }); 82 var shotMsgSource=""; 83 function initializeTag() { 84 try{ 85 self.setTimeout(function() { 86 shotMsgArr = shotMsgSource.split("|yhc|"); 87 var msgArr = []; 88 for (var c = 0; c < shotMsgArr.length; c++) { 89 if (shotMsgArr[c] !="") { 90 var tag =getTagType(shotMsgArr[c],c); 91 msgArr.push(tag); 92 } 93 } 94 shotMsg.tags=msgArr; 95 },150); 96 97 }catch(err){ 98 console.log(err); 99 } 100 }; 101 102 function getTagType(s,i) { 103 var index=i%5; 104 switch(index) 105 { 106 case 0: 107 return { "name":s, "type": "" }; 108 break; 109 case 1: 110 return { "name":s, "type": "success" }; 111 break; 112 case 2: 113 return { "name":s, "type": "info" }; 114 break; 115 case 3: 116 return { "name":s, "type": "warning" }; 117 break; 118 case 4: 119 return { "name":s, "type": "danger" }; 120 break; 121 } 122 }; 123 function saveTags(newTag) { 124 var tags =$("#tags .el-tag"); 125 var tagStr=""; 126 for (var a = 0; a < tags.length; a++) { 127 if (tags[a] =="") { 128 continue; 129 } 130 if (a== tags.length-1) { 131 tagStr = tagStr+tags[a].innerText.trim(); 132 }else{ 133 tagStr = tagStr+tags[a].innerText.trim()+"|yhc|"; 134 } 135 } 136 if (newTag != undefined & newTag !="" && newTag != null) { 137 if (tagStr =="") { 138 tagStr = newTag.trim(); 139 }else{ 140 tagStr = tagStr+"|yhc|"+newTag.trim(); 141 } 142 } 143 shotMsgSource = tagStr; 144 return tagStr; 145 }; 146 147 function bindTagSave() { 148 var tagSave =$("#tagSave"); 149 if (tagSave.length>0){ 150 if (!isBindFunction(tagSave,"click")) { 151 document.getElementById("tagSave").onclick = function(){ 152 if (tagSave.text().trim() == "修改") { 153 isTagDel =true; 154 $("#inputTag").show(); 155 tagSave.text("保存"); 156 tagSave.attr("class","el-icon-success"); 157 try{ 158 $("#tags").sortable(); 159 $("#tags").sortable("enable"); 160 }catch(err){ 161 } 162 }else{ 163 isTagDel =false; 164 $("#inputTag").hide(); 165 saveTags(); 166 tagSave.text("修改"); 167 tagSave.attr("class","el-icon-edit"); 168 $("#tags").sortable("disable"); 169 $("#tags").disableSelection(); 170 } 171 }; 172 } 173 } 174 }; 175 176 document.getElementById('inputTag').addEventListener('keydown',function(e){ 177 if(e.keyCode!=13){ 178 return; 179 }else{ 180 var inputTag =$("#inputTag"); 181 for (var d = 0; d < shotMsg.tags.length; d++) { 182 if (inputTag.val().trim()=="") { 183 shotMsg.$message("条目名不能为空!"); 184 e.preventDefault(); 185 this.value += ''; 186 return; 187 } 188 if (shotMsg.tags[d].name.trim() == inputTag.val().trim()) { 189 shotMsg.$message("此条目已存在!") 190 e.preventDefault(); 191 this.value += ''; 192 return; 193 } 194 } 195 saveTags(inputTag.val()); 196 var newTag=getTagType(inputTag.val(),$("#tags .el-tag").length); 197 shotMsg.tags.push(newTag); 198 inputTag.val(""); 199 setTimeout(function(){ 200 $('#shotMsg').scrollTop($('#shotMsg')[0].scrollHeight); 201 },0); 202 e.preventDefault(); 203 this.value += ''; 204 } 205 }); 206 207 function isBindFunction(dom,funcName) { 208 var events = dom.data("events"); 209 if( events && events[funcName] ){ 210 return true; //绑定 211 }else{ 212 return false; //未绑定 213 } 214 }; 215 $(function() { 216 initializeTag(); 217 bindTagSave(); 218 219 });
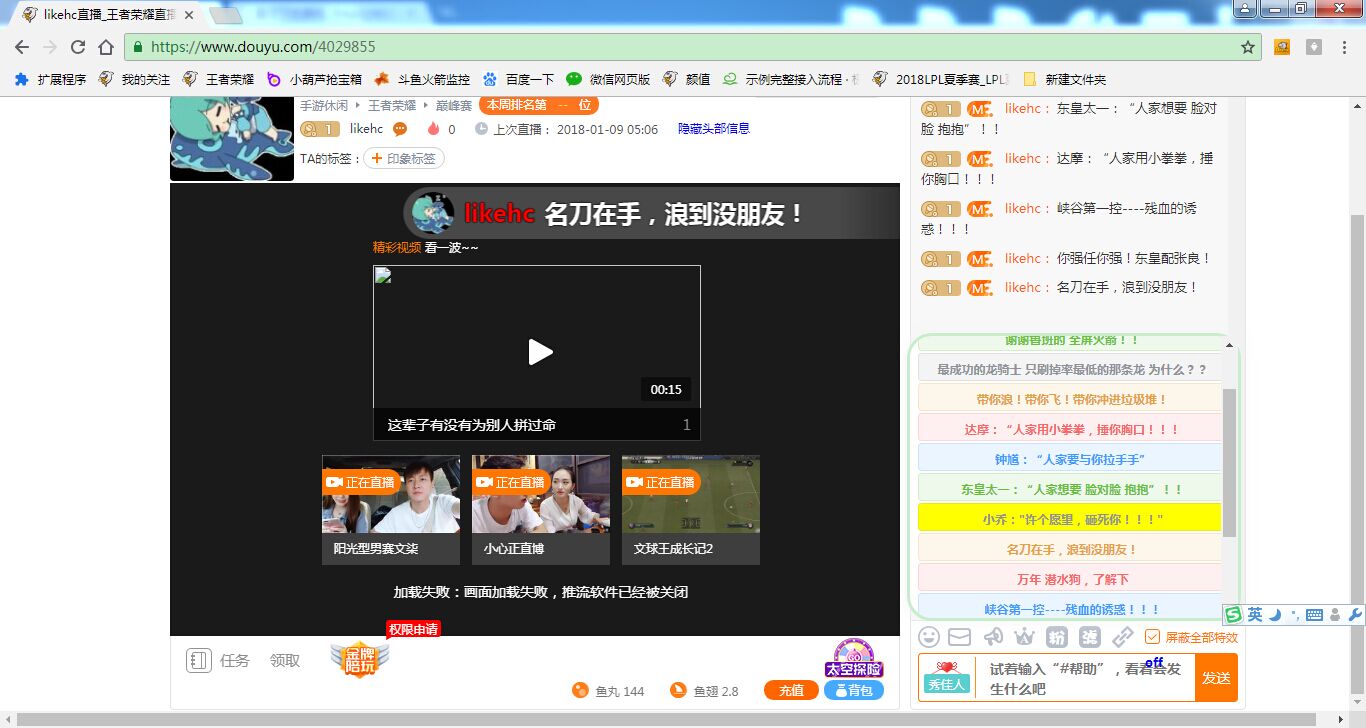
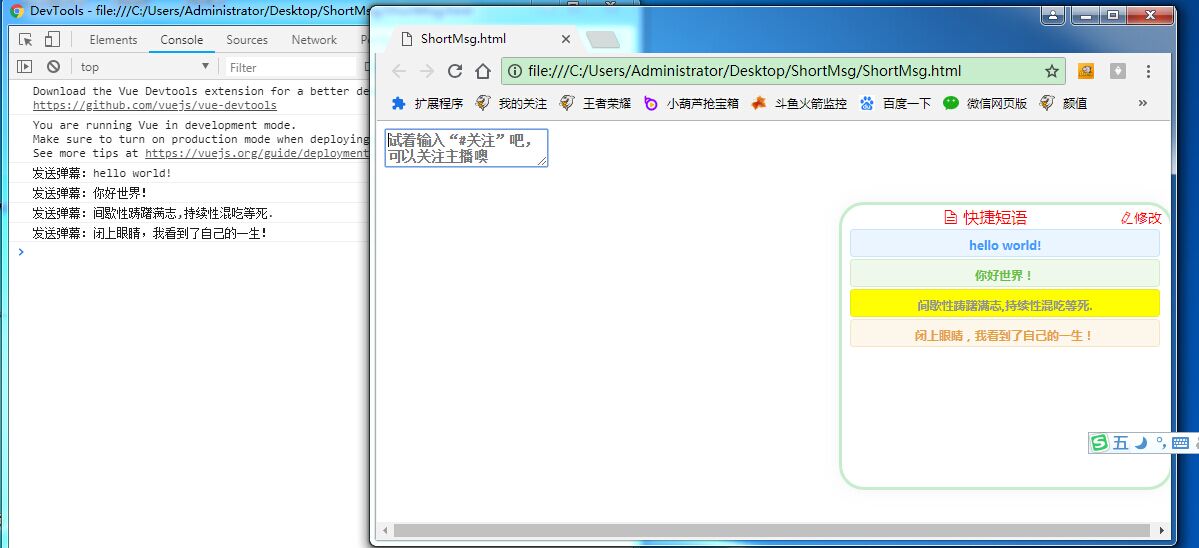
好了,,来看结果


当单击条目时,就会发送相应的弹幕,,从而实现快捷短语。