postman主要是用来做接口测试的工具,用来模拟客户端向服务器发起请求。
一、postman支持的请求类型
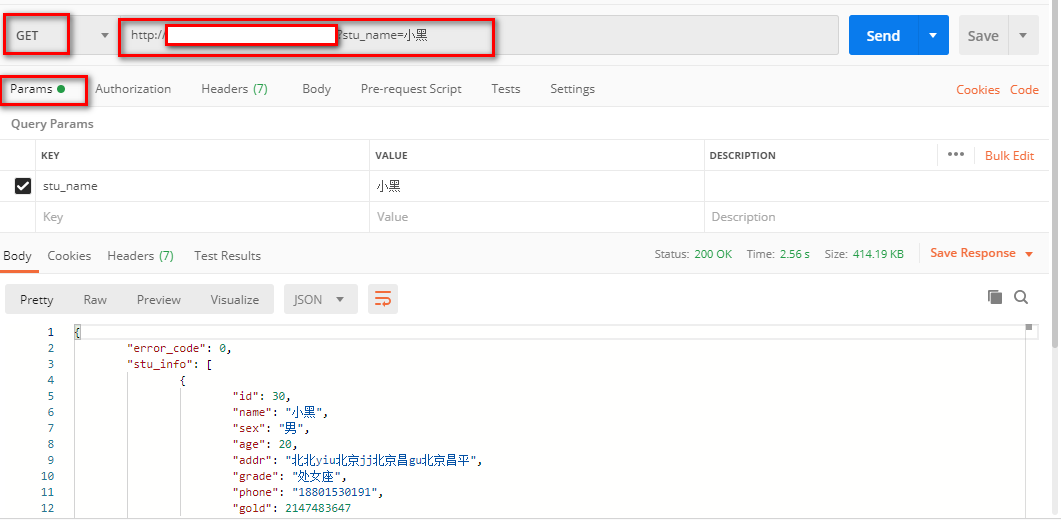
1.get请求
get请求是用来向服务器获取数据
get请求没有请求体,只有url和请求头,它的数据是放在url里的
get请求传参有两种方式:
1.在链接后面加?stu_name=小黑,如果有多个参数用&连接,如:?stu_name=小黑&age=18
2.在Params中添加

2.post请求
post请求是用来向服务器发送数据
post请求有URL,请求头,请求体

3.还有put,delete等其他请求,不常用
二、postman传参
1.Headers
headers是用来定义请求头参数
比如:cookie:比如有些接口需要登录后才能操作,需要手动上传cookie值
根据postman不同版本,有的版本postman会自动记录cookie值,不需要手动上传。
有的版本不会自动记录则需要手动上传

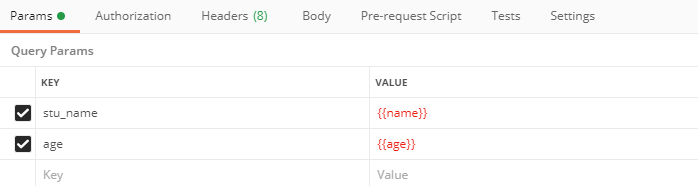
2.Params
用来给get请求传参数
2.Body
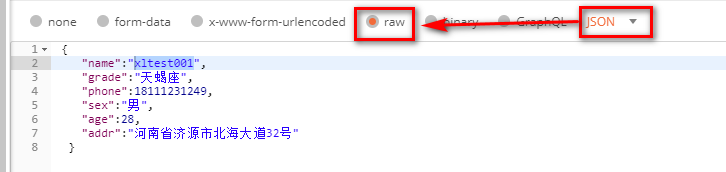
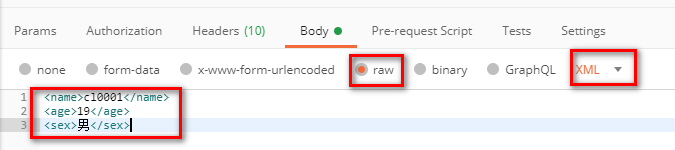
用来给post请求或者put请求传参数,body中支持传参方式有:form-data、x-www-form-urlencoded、raw、binary
form-data:既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型,可以上传多个文件。
x-www-form-unlencoded:仅支持文本参数
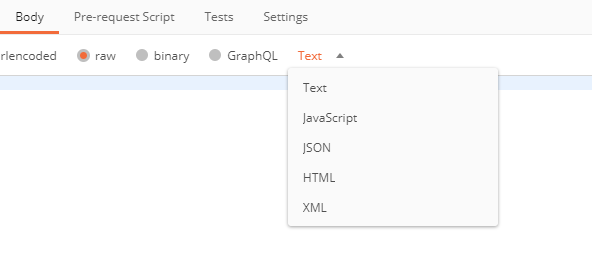
raw:支持多种格式的参数,如文本,js,json,html,xml



binary:只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件
三、postman其他知识点
1.集合:创建集合,将用例保存起来,用来对用例进行分组
2.变量:使用次数多的参数可以定义变量,便于维护
引用变量:{{host}}

三、postman参数化
参数化:数据比较多的时候,批量执行,减少执行时间
如果执行次数大于参数数量,则后面的请求取不到参数
参数引用:用{{name}}来引用参数



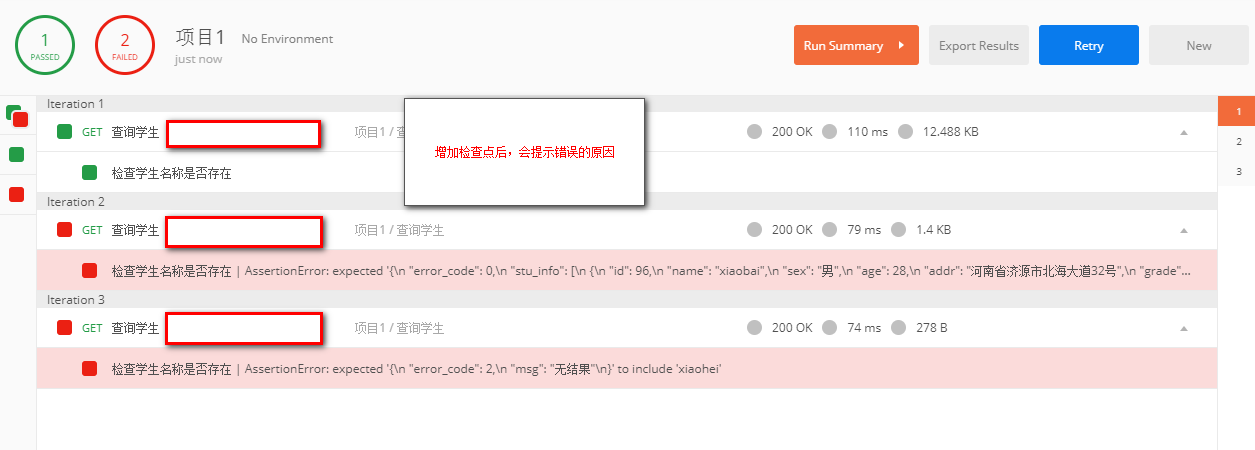
四、postman设置检查点
单独执行是没法判断接口是否执行成功
检查点是用来判断接口是否执行成功
1.静态检查点


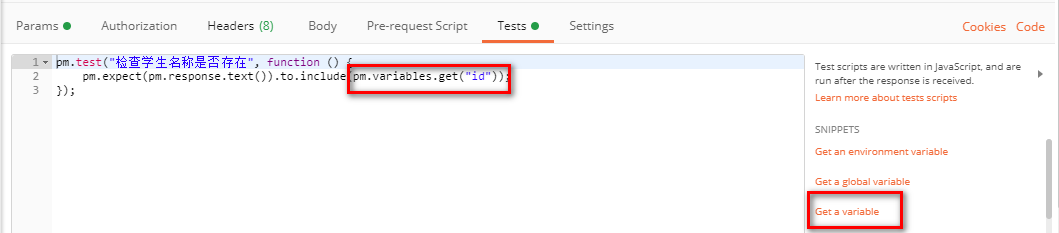
2.动态检查点
可以根据返回的结果,动态的检查接口执行情况


3.精确匹配参数
pm.test("Your test name", function () {
var jsonData = pm.response.json();//获取接口返回的数据
pm.expect(jsonData.stu_info[0].name).to.eql("小黑");
});
其他小知识点
Ctrl+? 快速注释 Test中的代码
将xml转换为json
var jsonObject = xml2Json(responseBody);