文本有3种显示办法:
1.默认显示,按照浏览器的默认处理;
2.不换行,用省略号...显示;
3.强制换行,涉及到是否单词内换行;
实现效果:
1.默认显示,按照浏览器的默认处理;

2.不换行,用省略号...显示;

3.强制换行;
单词内不换行:

单词内换行:

实现代码:
html:
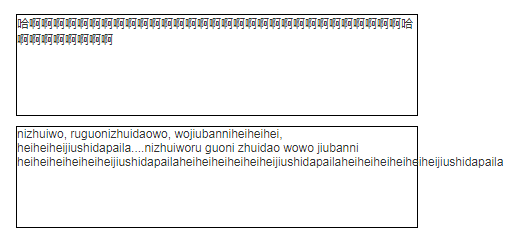
<div class="content"> 哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊哈啊啊啊啊啊啊啊啊 </div> <div class="content"> nizhuiwo, ruguonizhuidaowo, wojiubanniheiheihei, heiheiheijiushidapaila....nizhuiworu guoni zhuidao wowo jiubanni heiheiheiheiheiheijiushidapailaheiheiheiheiheiheijiushidapailaheiheiheiheiheiheijiushidapaila </div>
css:
.content {
width: 400px;
height: 100px;
text-align: left;
border: 1px solid black;
margin-bottom: 10px;
}
1.默认显示:
就如上代码就可以了,浏览器会按照自己的方式处理;中英文(中间带有空格的英文)会自动换行,长单词会被当做一个单词所以无法换行,会一行显示;
2.不换行,用省略号...显示;
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
3.强制换行,涉及到是否单词内换行;
设置强制换行:浏览器默认对单词内不换行
word-wrap: break-word;
若是还想要设置单词内换行,则再加上下行代码:
word-break: break-all;
注意:
1.参考:
https://www.zhangxinxu.com/study/201511/word-break-break-all-word-wrap-break-word.html
https://www.w3school.com.cn/cssref/pr_word-break.asp