HTML的代码规范:语法、IE兼容模式、字符编码、引入 CSS 和 JavaScript 文件、属性顺序、布尔(boolean)型属性、减少标签的数量。
一、语法
1.用两个空格来代替制表符(tab)
2.嵌套元素应当缩进一次(即两个空格)。
3.对于属性的定义,确保全部使用双引号,绝不要使用单引号。
4.不要省略可选的结束标签(例如,</li> 或 </body>)。
二、IE 兼容模式
每个页面都添加<meta>标签,从而通知 IE 采用其所支持的最新的模式。
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
三、字符编码
每个页面都添加<meta>标签,从而全部与文档编码一致(一般采用 UTF-8 编码)。
<meta charset="UTF-8">
四、引入 CSS 和 JavaScript 文件
根据 HTML5 规范,在引入 CSS 和 JavaScript 文件时一般不需要指定 type属性,因为 text/css 和 text/javascript 分别是它们的默认值。
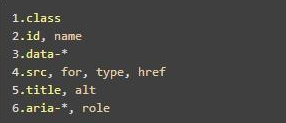
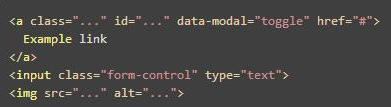
五、属性顺序
HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性

例子:

六、布尔(boolean)型属性
布尔型属性可以在声明时不赋值。XHTML 规范要求为其赋值,但是 HTML5 规范不需要。 简单来说,就是不用赋值。 例子:

七、减少标签的数量
编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需要迭代和重构来实现。请看下面的案例:
