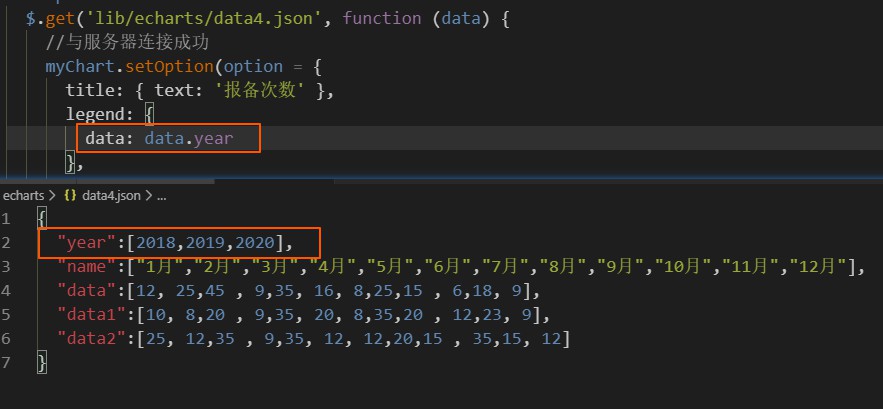
之前我是直接将数据赋值给legend的,但是数据不显示

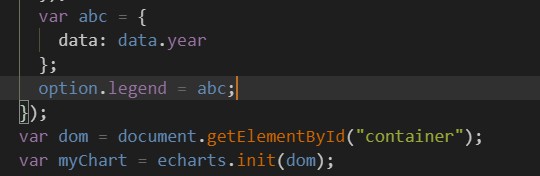
后来,百度了发现需要先将数据赋值给一个对象(命名随意,我这里使用abc),再将对象赋值给legend

完整代码如下
<script> $.get('lib/echarts/data4.json', function (data) { //与服务器连接成功 myChart.setOption(option = { legend: { }, tooltip: {}, xAxis: { data: data.name }, yAxis: {}, series: [ { name: data.year[0], type: 'bar', data: data.data, itemStyle: { normal: { color: 'rgb(97, 160, 168)' }, emphasis: { shadowBlur: 6, shadowOffsetX: 0, shadowColor: 'rgba(119, 168, 173,0.5)' } } }, { name: data.year[1], type: 'bar', data: data.data1, itemStyle: { normal: { color: 'rgb(212, 130, 101)' }, emphasis: { shadowBlur: 6, shadowOffsetX: 0, shadowColor: 'rgba(208, 145, 122,0.5)' } } }, { name: data.year[2], type: 'bar', data: data.data2, itemStyle: { normal: { color: 'rgb(145, 199, 174)' }, emphasis: { shadowBlur: 6, shadowOffsetX: 0, shadowColor: 'rgba(156, 197, 178,0.5)' } } }, ] }); var abc = { data: data.year }; option.legend = abc; }); var dom = document.getElementById("container"); var myChart = echarts.init(dom);</script>
data4.json代码如下
{
"year":[2018,2019,2020],
"name":["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
"data":[12, 25,45 , 9,35, 16, 8,25,15 , 6,18, 9],
"data1":[10, 8,20 , 9,35, 20, 8,35,20 , 12,23, 9],
"data2":[25, 12,35 , 9,35, 12, 12,20,15 , 35,15, 12]
}
实现效果如下
