一、RadioButton和RadioGroup:
RadioButton是单个的圆形单选框,而RadioGroup是可以容纳多个RadioButton存在的容器,因此RadioButton和RadioGroup往往都配合使用。
每个已经放入RadioGroup中的RadioButton只能有一个被选中,不放入RadioGroup中的RadioButton可以多选,和checkbox无异。
1、简单实例:
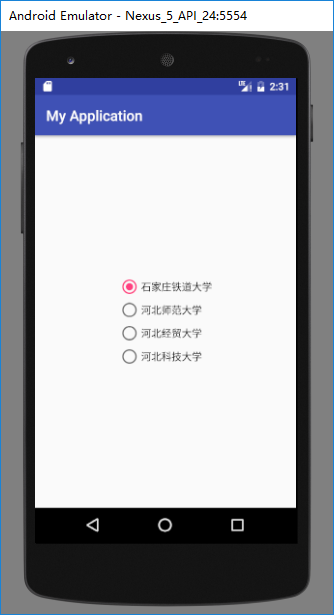
<RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_centerHorizontal="true"> <RadioButton android:id="@+id/buttonSchool1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/school1" android:checked="true"/> <RadioButton android:id="@+id/buttonSchool2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/school2"/> <RadioButton android:id="@+id/buttonSchool3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/school3"/> <RadioButton android:id="@+id/buttonSchool4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/school4"/> </RadioGroup>
运行结果如下:

2、RadioGroup基本属性:
(1)、orientation:排列方式
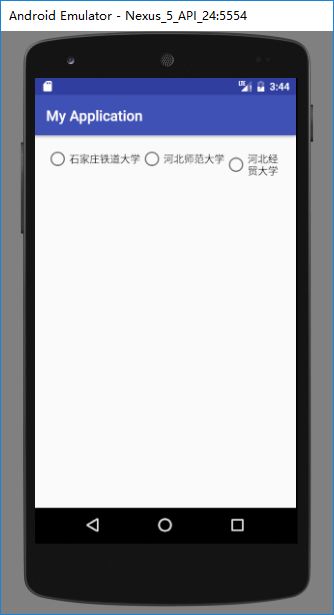
若值为horizontal,则为横向,水平排列:
android:orientation="horizontal"


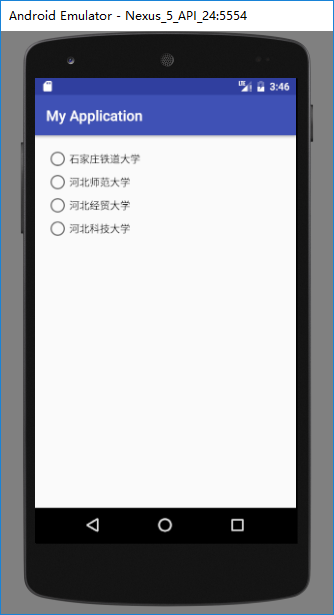
若值为vertical,则为纵向,垂直排列。
android:orientation="vertical"


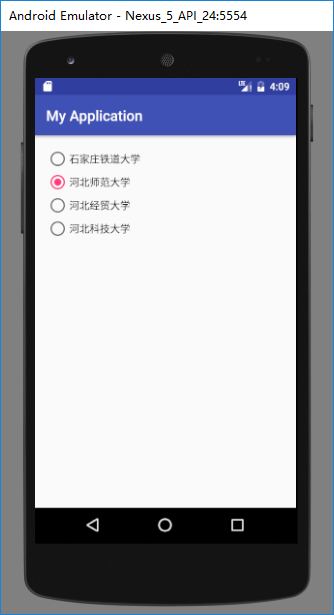
(2)、checkedButton:默认选中
直接调用已经放入在radiogroup中且已有id的radiobutton即可默认选中此项。
android:checkedButton="@+id/buttonSchool2"


3、RadioButton基本属性:
(1)、checked:选中状态
若为true则默认被选中,false则默认不被选中。


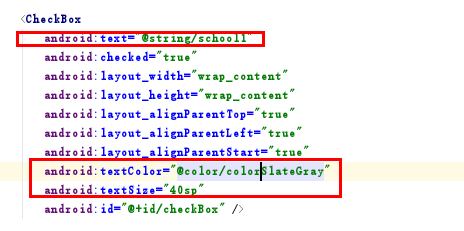
(2)、text等相关属性:
text是按钮的文本内容;
textSize是文本字体大小;
textColor是文本字体颜色······
这些属性和TextView一致。


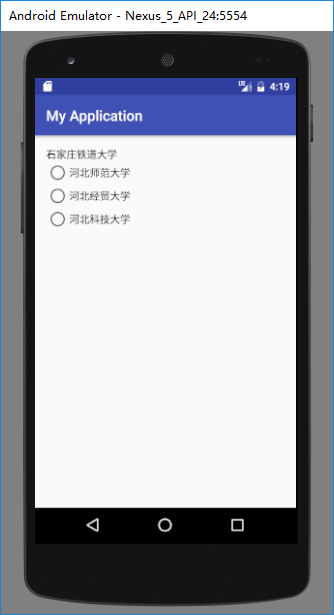
(3)、button:按钮属性
若button的值设为“@null”则不显示前面的圆形按钮,只显示文本内容本身
android:button="@null"


二、CheckBox:
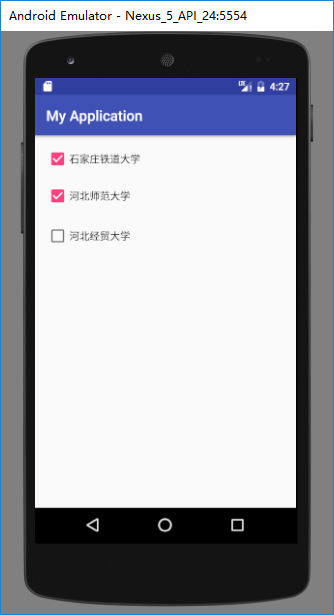
1、简单实例:
<CheckBox android:text="@string/school1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:id="@+id/checkBox" /> <CheckBox android:text="@string/school2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/checkBox" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginTop="19dp" android:id="@+id/checkBox2" /> <CheckBox android:text="@string/school3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/checkBox2" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginTop="23dp" android:id="@+id/checkBox3" />

2、基本属性:
checkbox和radiobutton的属性基本一致。
(1)、checked:是否被默认选中
android:checked="true"


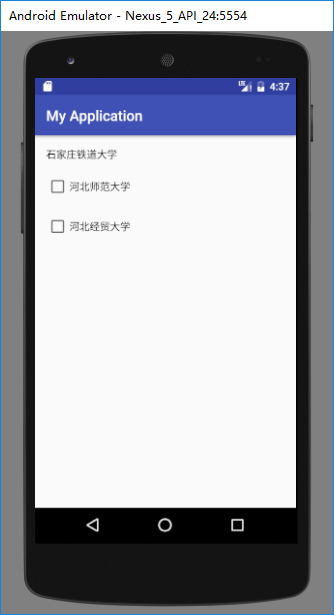
(2)、text等相关属性:


(3)、button:按钮属性
若button的值设为“@null”则不显示前面的方形按钮,只显示文本内容本身

button属性对按钮的设置可以搭配drawable对按钮的样式进行修改和美化。
三、CheckBox和RadioButton区别:
| RadioButton | CheckBox |
| 选中后,通过点击无法变为未选中 | 选中后,通过点击可以变为未选中 |
| 只能同时选中一个 | 能同时选中多个 |
| 大部分UI框架中,默认圆形表示 | 大部分UI框架中,默认方形表示 |