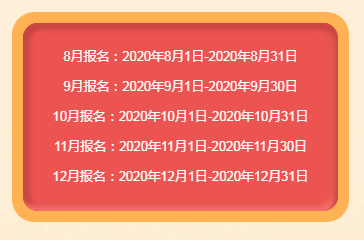
实现如图文本框边上的内阴影,不需要切背景图

css如下
.i-box-m { background-color: #eb5450; border-radius: 0.4rem; box-shadow: inset -5px 5px 5px #cc4845, inset -5px -5px 5px #f7726f, inset 5px -5px 5px #cc4845, inset 5px 5px 5px #bc4240; padding: 0.5rem 0; }
重点是这行代码
box-shadow: inset -5px 5px 5px #cc4845, inset -5px -5px 5px #f7726f, inset 5px -5px 5px #cc4845, inset 5px 5px 5px #bc4240;
inset 为内阴影