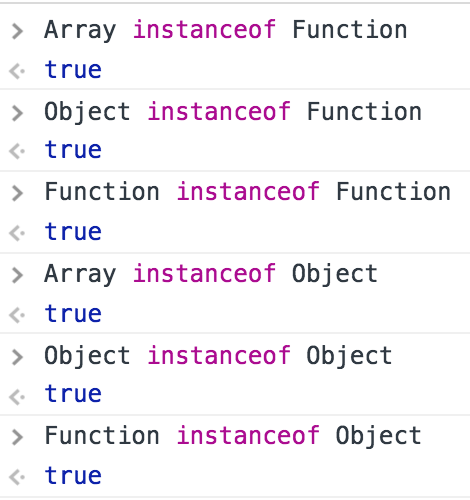
事情得从一个chrome控制台中的无意打印说起。

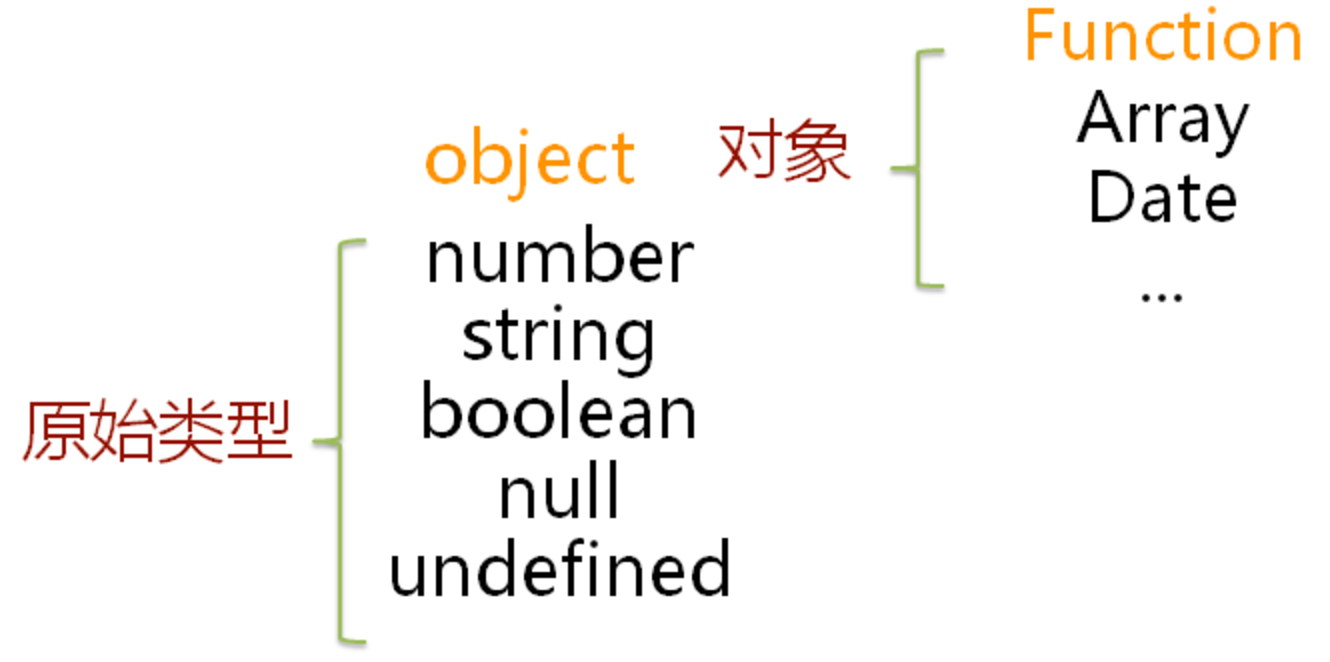
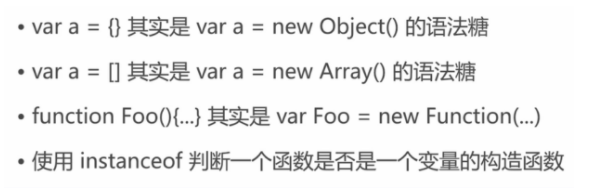
众所周知,js共六种数据类型,string、number、undefined、boolean、object、null。当然javascript还准备了引用类型,他们都是object对象构造而来,如下图所示的Function、Array、Date...


话说到这儿,Array instanceof Object ....这些自然好理解,那么Array instanceof Function这他妈又是什么鬼?那就让我们来探索一番~
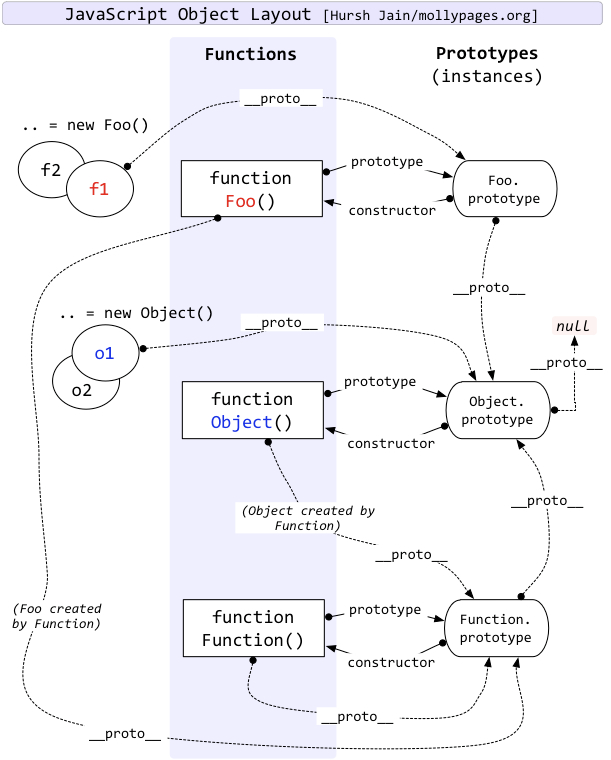
关系图如下,让我们细细剖析一下

首先,你要明白一个全天下人都明白的知识点
- 所有的引用类型(数组、对象、函数)都有一个__proto__的属性。
- 所有的函数都一个prototype属性,他的值也是一个对象。
- 所有引用类型的__proto__都指向其构造函数的prototype(显式对象)
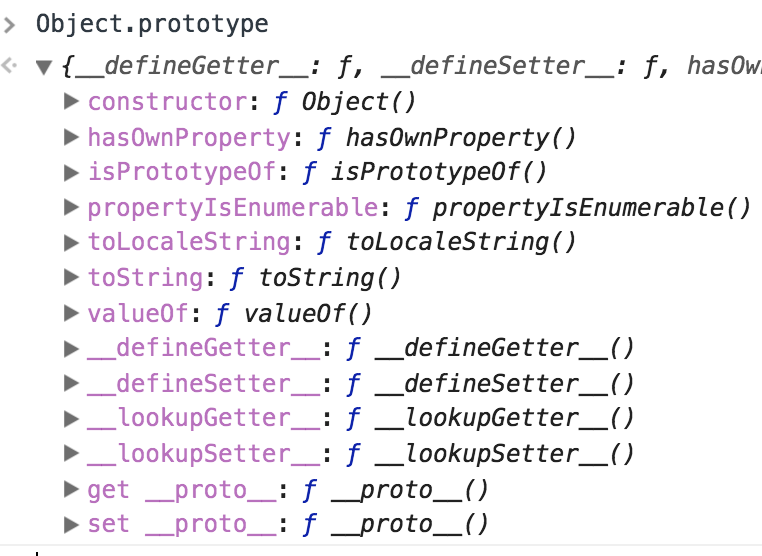
事情的诞生都源于一个叫Object.protoype的东西,没错就是下面这个东西,函数、对象、数组都有的方法便在这儿。

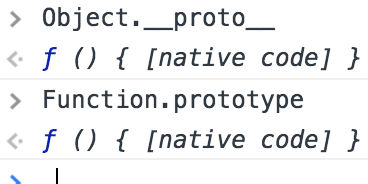
继续打印看看,Object.prototype.__proto___

没错,这就是故事的源头... ,这就是造物主造出来的第一个玩意儿...他便是一国之主~
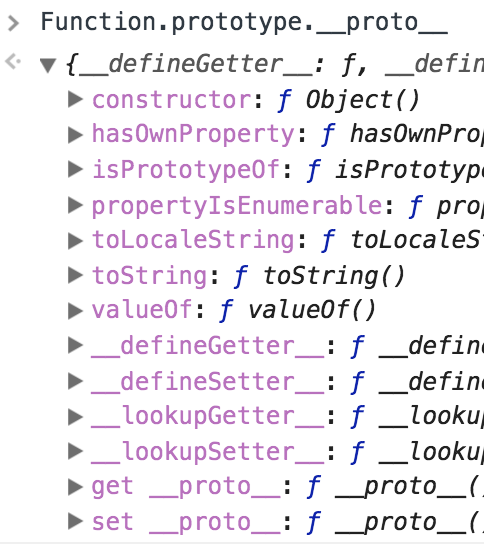
紧接着,造物主又孕育出了一个叫Function的东西,为了凸显等级关系,他便让Function.prototype的__proto__便指向了Object.prototyp(也可以理解为Function的构造函数的原型对象)。不信?你试试

有了首席大臣,Object.prototype便把大部分职责都交给了他,乱七八糟的事儿都交给你吧,没错,当官的都这样。于是,首席大臣便开始了自己辛劳的工作。
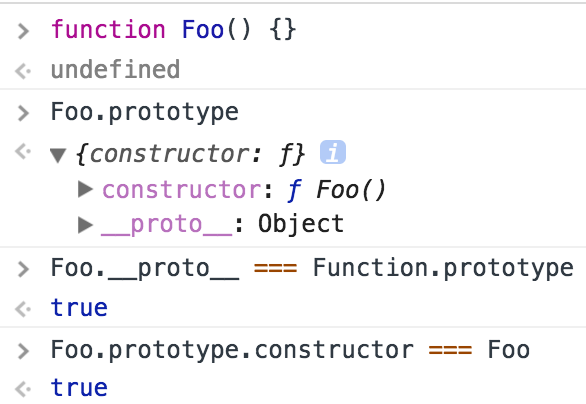
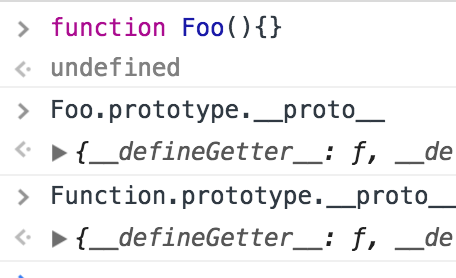
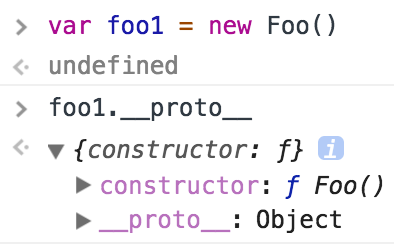
先构造一个自己的嫡系出来吧,function Function于是诞生了,他便是你声明的所有函数的构造函数,他的__proto__便指向了其构造函数的原型对象Function.prototype,看下面这个例子。

(注:Foo.prototype中的constructor便是构造函数,他与Foo函数是完全相等的。他指的并不是当前Foo函数的构造函数,而是由他构造出来的对象的构造函数。对象/数组本身不具备构 造下一代的能力,因此其便没有prototype原型对象,他的__proto__属性便指向了其构造函数的原型也就是Foo.prototype。而对于任意一个函数的prototype原型对象来说,其 __proto__都指向了老祖宗Object.prototype


Function的制作工作完成了以后,造物主老感觉还是缺点什么东西,还是不满意,于是一生令下,Function你听好了,再给我搞出一个叫Object的东西。Funcion就屁颠屁颠的搞出了二儿子,function Object

他的原型对象是啥呢,自然就是一国之主,Object.prototype。那么由他构造出来的对象的__proto__便指向的是Object.prototype

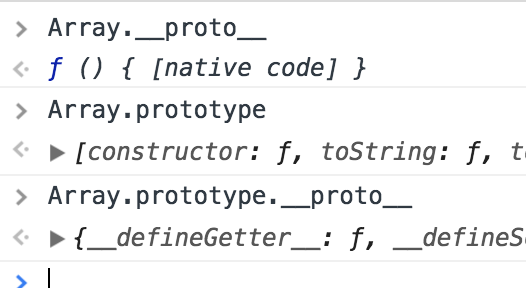
造物主还是觉得不满意,又命令Function道,按照造Object的方案,再给我造一个Array... 但是他干的活得多一些....
于是Function便开始了Array的制造过程,为了让他干的活儿多一点,他模仿自己的样子,给Array.prototype加了一些特殊的工具,让Array.prototype.__proto__依然指向了一国之主,Object.prototype

js王国诞生记至此完成....辛苦Function同志....
【总结】相信你理清了这些之后,对于js又是一个很大的提升,像zepto、vue等源码的阅读也会更加得心应手。以上都是按照自己的理解而来,文章中各引用类型的诞生顺序值得商榷,但是都是为了能够理解的更加深刻。希望有同学发现解释的有误的地方还能不吝赐教。