css - 多宽度css网格
问题描述
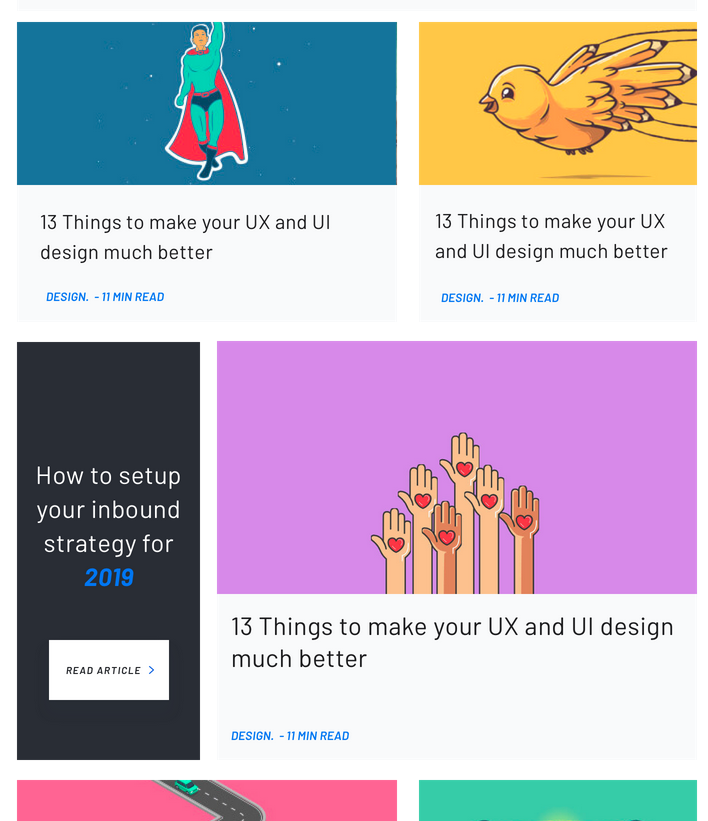
所以我试图创建一个这样的网格

我的顶部和底部柱子尺寸相同,中间有一根柱子变薄并自动填充剩余空间。
这是我的代码
<section class="posts-grid">
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post long-post">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
</section>
css
.posts-grid {
grid-template-areas:
"post post"
"long-post post"
"post post";
grid-template-columns: 15% 1fr;
grid-template-rows: 80px 1fr;
grid-auto-rows: 385px;
grid-column-gap: 23px;
grid-row-gap: 20px;
height: 100vh;
display: grid;
}
.post { grid-area: post; }
.post.long-post { grid-area: long-post !important; }
我已经创建了一个codepen https://codepen.io/ben_bagley/pen/30272c1f61b4f20c080040f5359bd5f1但是你可以看到它忽略了这样的好

任何获得所需效果的帮助表示赞赏。
解决方案
这是我能做的最好的,我希望它有所帮助。
HTML:
<section class="posts-grid">
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?
width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design
much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?
width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="long-post">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
<article class="post">
<img src="https://blog.flyingsaucer.nyc/hs-fs/hubfs/blog/pitchadri.png?width=1464&name=pitchadri.png" alt="">
<div class="blog-listing-info">
<a href="#">
<h2 class="blog-listing-title">13 things to make your US and UI design much better</h2>
</a>
<p class="blog-listing-tag">Design - 11 min read</p>
</div>
</article>
</section>
SCSS:
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.posts-grid {
padding: 10px;
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: auto;
.post, .long-post {
padding: 10px;
border-radius: 6px;
}
.post:first-child, .long-post + .post {
background: greenyellow;
grid-column-end: span 3;
}
.post + .post + .post {
grid-column-end: span 1;
}
.post {
background: lightblue;
grid-column-start: auto;
grid-column-end: span 2;
}
.long-post {
background: red;
grid-column-end: span 4;
}
img {
width: 100%;
height: auto;
}
}
这是 JsFiddle: https ://jsfiddle.net/cisco336/ebt0zfvr/
推荐阅读
- java - Java 无缝音频转换/循环
- python - 如何访问/导出 holoviews (HexTiles) 渲染数据
- node.js - 第一次请求后事件发射器无法正常工作
- python - 如何导入与特定阵型匹配的 csv 文件?
- python - 如何在类中初始化嵌套字典?
- java - 使用jenkins平台在maven项目中运行spock测试
- java - Spring Boot 处理区域特定配置
- python - 如何管理通过 SSE 烧瓶发送的 html 模板中的 json
- python-3.x - 如何将多个函数输出写入单个 csv 文件
- python - 在 Jupyter 笔记本中对互斥列表中的项目进行排序