r - blogdown `title` 不会显示在渲染的`_index.html` 上
问题描述
我_index.Rmd在 blogdown/*/content/目录中创建了一个文件,文件主体_index.Rmd如下所示:
---
title: "Home"
date: "2016-05-05T21:48:51-07:00"
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = TRUE)
```
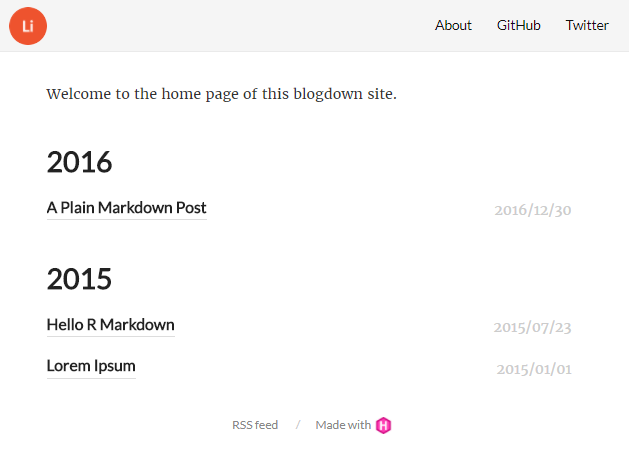
Welcome to the home page of this blogdown site.
我希望看到一个“主页”标题,但什么也没有出现。我认为这是一个有意的设计选择。我可以理解为什么,但就我而言,我希望在 YAML 中指定的标题显示在呈现的_index.html文件上。我如何实现这个目标?
解决方案
这是因为索引(主)页面对此主题进行了特殊处理。如何改变这一点是去themes/(yourtheme)/layouts/index.html。它看起来像:
{{ partial "header.html" . }}
<main class="content">
<div class="list">
{{ range (.Paginate ((where .Data.Pages "Type" "post").GroupByDate "2006")).PageGroups }}
<h2 class="list-title">{{ .Key }}</h2>
{{ range .Pages }}
{{ partial "list-item.html" . }}
{{ end }}
{{ end }}
</div>
{{ partial "pagination.html" . }}
</main>
{{ partial "footer.html" . }}
现在您可以编辑此文件以通过多种方式添加所需的标题,例如,如果您想要与帖子标题相同的样式,您可以在<main class="content">and之间添加<div class="list>:
<h1 class="article-title">Home</h1>
如果你想从.Rmd文件中获取标题,你会这样做:
<h1 class="article-title">{{ .Title }}</h1>
现在重建网站后,标题将出现在主页上。
推荐阅读
- python - Pandas - 根据其他列中的最小值获取值
- nuxt.js - 如何为开发中的热重载启用 nuxt 构建指示器
- azure - 如何在应用服务容器中安装 SSH
- ruby-on-rails - include_blank 不适用于 select_year rails 表单输入 Rails 6
- ios - 什么是 UITableViewCell imageView 边距?
- ansible - Ansible:合并多次使用的项目变量
- performance - Taurus 预请求认证
- pandas - 如何在 Pandas 中重新采样 DatetimeIndex?
- android - 如何配置 Kotlin Androidx 依赖项以进行单元测试以及成功编写单元测试
- atom-editor - 如何更改多个特定关键字的颜色