html - css 伪元素 ::selection 无法正常工作
问题描述
我正在尝试使用此 css 属性自定义元素选择:
::selection {
background: red;
/*Pantone 2727 C else deepskyblue;*/
color: #FFFFFF;
}## **La communauté et Swift au-delà d’Apple**
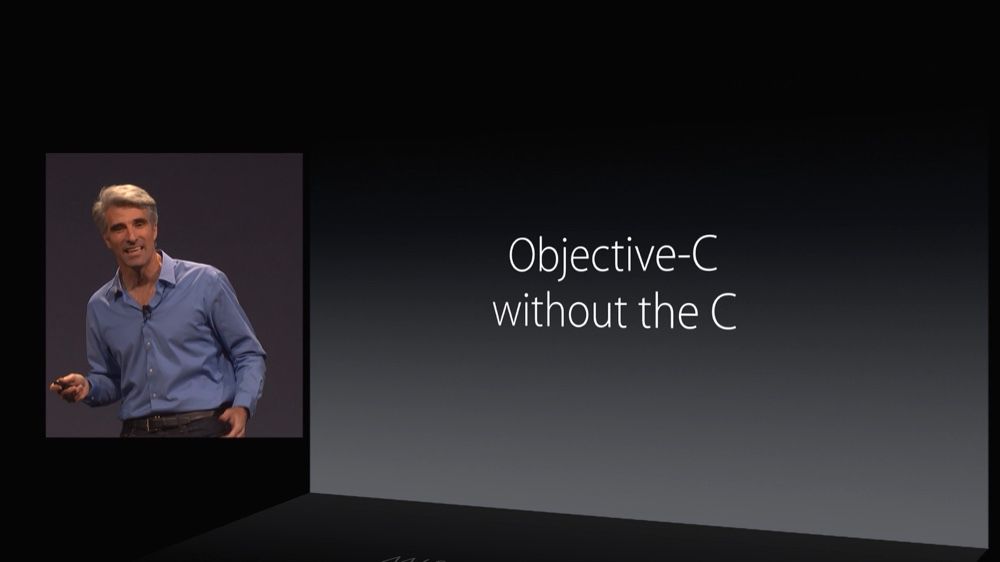
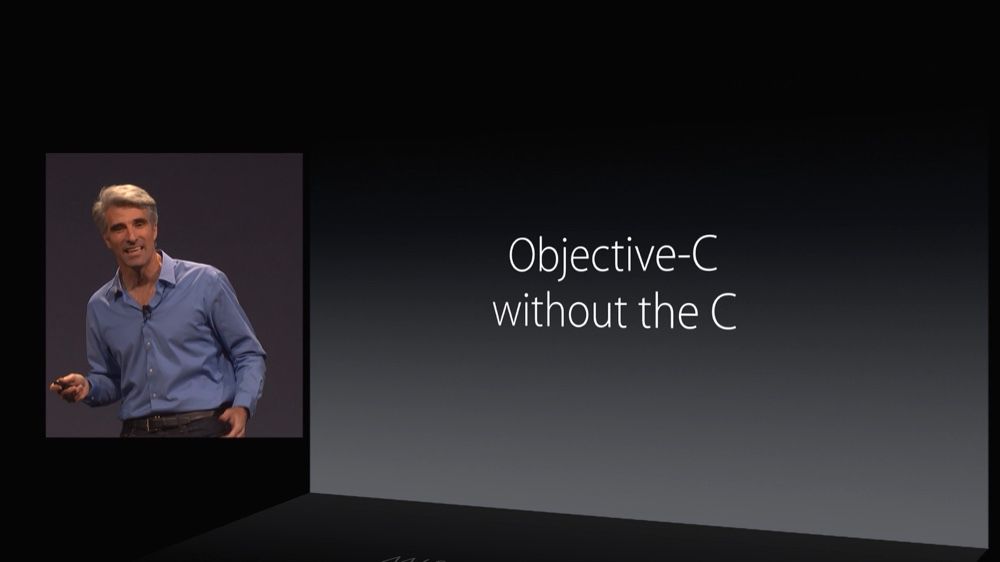
Apple présente Swift au public à l’occasion de la WWDC 2014, il y a près de cinq ans de cela. C’est Craig Federighi, qui a remplacé Bertrand Serlet en 2011, qui évoque la nouveauté pendant la conférence en décrivant le nouveau langage comme « *Objective-C, sans le C* ». Un slogan accrocheur, reconnaît Chris Lattner, mais qu’il regrette, puisque ce n’était pas l’objectif.<br>
<span>Craig Federighi, pendant le keynote de la WWDC 2014, introduisant Swift.</span>它应该应用于当前页面上的所有选定内容,但它实际上在解析时会在降价的某个点中断。
我不明白这里发生了什么。有人有建议吗?
谢谢!
编辑
问题是由降价解析引起的,所以我将图像与文本分开,如下所示:
## **La communauté et Swift au-delà d’Apple**
Apple présente Swift au public à l’occasion de la WWDC 2014, il y a près de cinq ans de cela. C’est Craig Federighi, qui a remplacé Bertrand Serlet en 2011, qui évoque la nouveauté pendant la conférence en décrivant le nouveau langage comme « *Objective-C, sans le C* ». Un slogan accrocheur, reconnaît Chris Lattner, mais qu’il regrette, puisque ce n’était pas l’objectif.<br>
<span>Craig Federighi, pendant le keynote de la WWDC 2014, introduisant Swift.</span>
解决方案
推荐阅读
- laravel - 如何更正vuejs中的网址?
- python - 无法排除 python setup.py 中的子目录
- c# - 如何从返回 List 的 Object 方法动态创建内容(标签/网格)
- javascript - 如何在 Twilio Flex Webchat 中动态更改友好名称
- postgresql - 未达到 max_connections 数时出现“致命:抱歉,已经有太多客户端”
- docker - 需要通过 docker 分配给容器的 ip 从主机访问容器
- git - 相当于 Github 上数据同步的 pre-pull hooks
- ios - 滚动和裁剪图像时如何在焦点视图内显示图像中心位置
- android - Kotlin:没有附加适配器;跳过布局:RecyclerView
- r - 文件中的错误(con,“r”):无法使用 translateR 打开