image-charts - 不显示图表的自定义 x 轴和文本
问题描述
作为一对一的替换,为什么这段代码会生成如此不同的条形图?通过图像图表文档,这看起来应该可以工作。我在让文本显示在图表旁边以及显示自定义 x 轴时遇到问题。
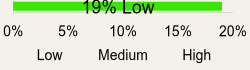
googleapis 原代码
https://chart.googleapis.com/chart?cht=bhs&chs=250x70&chd=t:19&chco=39e600&chf=bg,s,f3f1e9&chxt=x,x&chm=N**%%20Low,000000,0,-1,18&chxl=1:|Low|Medium|High&chxp=0,0,25,42,100|1,13,34,71&chxs=0N**%,000000
换出图像图表
https://image-charts.com/chart?cht=bhs&chs=250x70&chd=t:19&chco=39e600&chf=bg,s,f3f1e9&chxt=x,x&chm=N**%%20Low,000000,0,-1,18&chxl=1:|Low|Medium|High&chxp=0,0,25,42,100|1,13,34,71&chxs=0N**%,000000
这里发生了什么?尝试将其分解为尽可能小的部分,但从未成功让图表中的 x 轴或文本正常工作。
有任何想法吗?
解决方案
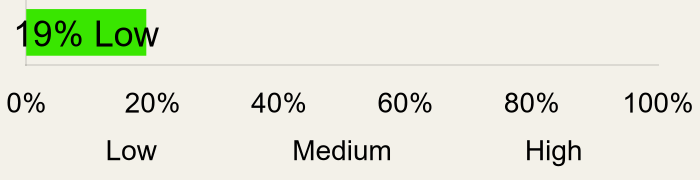
Image Charts API支持多个 x 轴( chxt=x,x) 和自定义文本标记( ) 。chm=N**%%20Low,000000,0,-1,18
这是 Image-Charts 中的相同图表:
现在做一些小改进:
- 为第一个 x 轴设置一个明确的轴范围
chxr=0,0,100(轴 = 0,从 0 到 100) - 更大的图表
chs=350x90 - 使其图表视网膜显示符合 Image Charts 自己的 API (
icretina=1)
免责声明:我是 Image-Charts 的创始人。
推荐阅读
- powerbi - Power BI 报表数据存储概念
- java - 如何使用动态跨度计数设置android交错水平回收器视图
- sql - 带有时间戳宏的月份的第一天和最后一天
- c - 在 C 中不使用 strtok() 拆分字符串
- powershell - powershell:管道获取内容到带有参数的ps1文件
- api - 模拟后端假 API 服务器的最佳实践或工具?
- regex - 替换ini文件中的块文本
- javascript - 如何在 tsx 中分配参数?
- apache-spark - 来自 DynamoDB Json 的 Spark 取消嵌套嵌套模式
- html - 网站未在本地使用导入的 Google 字体,但在 codepen 中工作