html - CSS定位有问题
问题描述
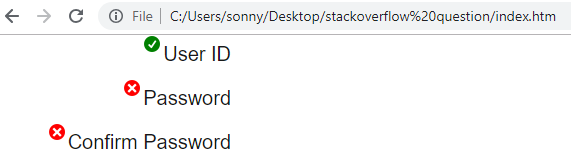
我有一个显示在另一个下方的项目列表。我一直在尝试使文本旁边的图像与文本平行显示,但看起来图像几乎悬停在文本上。该图显示了正在显示的内容:

<html>
<head>
<title>Page</title>
<style>
body
{
padding:0px;
margin:0px;
}
.content
{
max-width:947px;
width:100%;
margin:0px auto;
font-family: Tahoma, Geneva, sans-serif;
text-decoration:none;
font-size:15px;
float:left;
}
.full_row
{
float:left;
clear:left;
line-height: 2.5em;
padding:0px;
margin-bottom:5px;
width:100%;
max-width:947px;
}
.first_half_of_row
{
float:left;
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
margin-right:15px;
padding:0px;
width:100%;
max-width:240px;
text-align:right;
border:1px solid white;
}
.field_properties
{
font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
font-size: 20px;
color: #181818;
font-weight: normal;
float: right;
}
</style>
</head>
<body>
<div class="content">
<div class="full_row">
<div class="first_half_of_row">
<span style="float:right;">
<img style="float:left; margin-right:3px;" src="correct.png" />
<span class="field_properties">User ID</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span style="float:right;">
<img style="float:left; margin-right:3px;" src="error.png" />
<span class="field_properties">Password</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span style="float:right;">
<img style="float:left; margin-right:3px; " src="error.png" />
<span class="field_properties">Confirm Password</span>
</span>
</div>
</div><br />
</div>
</body>
</html>
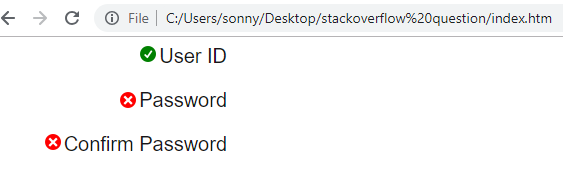
我希望复选标记和“X”图像显示在文本旁边,而不是略高于文本。这就是我希望显示图像的方式:

解决方案
从您的样式中删除所有sfloat
body
{
padding:0px;
margin:0px;
}
.content
{
max-width:947px;
width:100%;
margin:0px auto;
font-family: Tahoma, Geneva, sans-serif;
text-decoration:none;
font-size:15px;
}
.full_row
{
line-height: 2.5em;
padding:0px;
margin-bottom:5px;
width:100%;
max-width:947px;
}
.first_half_of_row
{
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
margin-right:15px;
padding:0px;
width:100%;
max-width:240px;
text-align:right;
border:1px solid white;
}
.field_properties
{
font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
font-size: 20px;
color: #181818;
font-weight: normal;
}<div class="content">
<div class="full_row">
<div class="first_half_of_row">
<span>
<img style="margin-right:3px;" src="correct.png" />
<span class="field_properties">User ID</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span>
<img style="margin-right:3px;" src="error.png" />
<span class="field_properties">Password</span>
</span>
</div>
</div><br />
<div class="full_row">
<div class="first_half_of_row">
<span>
<img style="margin-right:3px; " src="error.png" />
<span class="field_properties">Confirm Password</span>
</span>
</div>
</div><br />
</div>推荐阅读
- grails - Grails:从外部库注册作业
- python - Django中的`request.data['param-name']`或`request.data.get('param-name')`有什么不同
- amazon-web-services - 在 AWS Lambda 中提供 chromedriver.exe
- spring - Spring Cloud Config Server 问题 - 配置多个源 native 和 jdbc
- javascript - 在 3JS 中让 css3d 渲染平面充当地板?
- c# - 按下制表符时,Devexpress Grid 控件抛出对象引用未设置为对象的实例
- sql - 选择投影中列名上的通配符
- java - 如何知道 postgres 表列的大小
- git - GIT - 从 fork 推送到上游 master
- sql - 组合日期和按日期排序