reactjs - React Native - React Navigation Drawer 如何在抽屉内制作抽屉?(双菜单)
问题描述
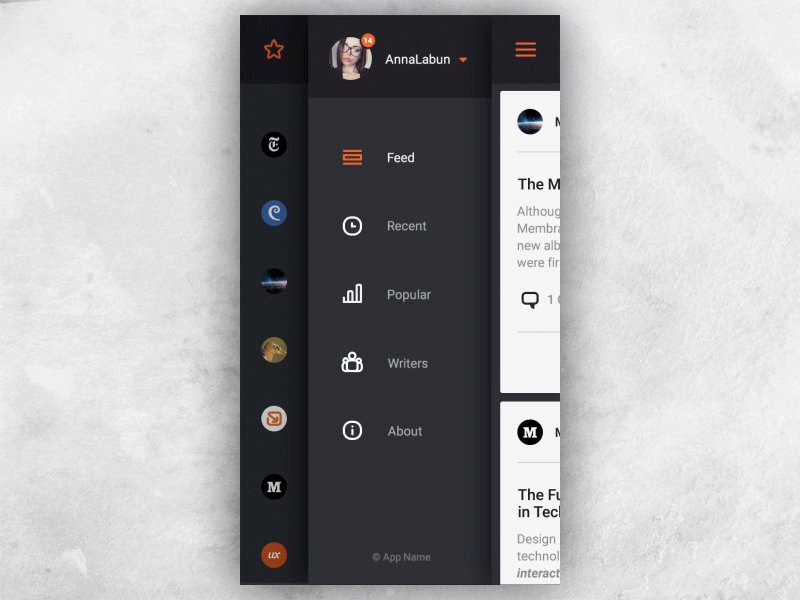
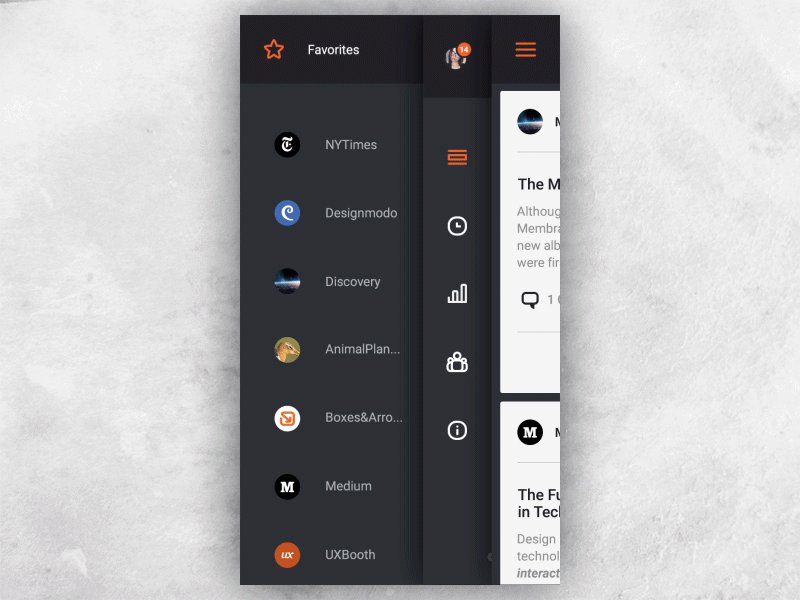
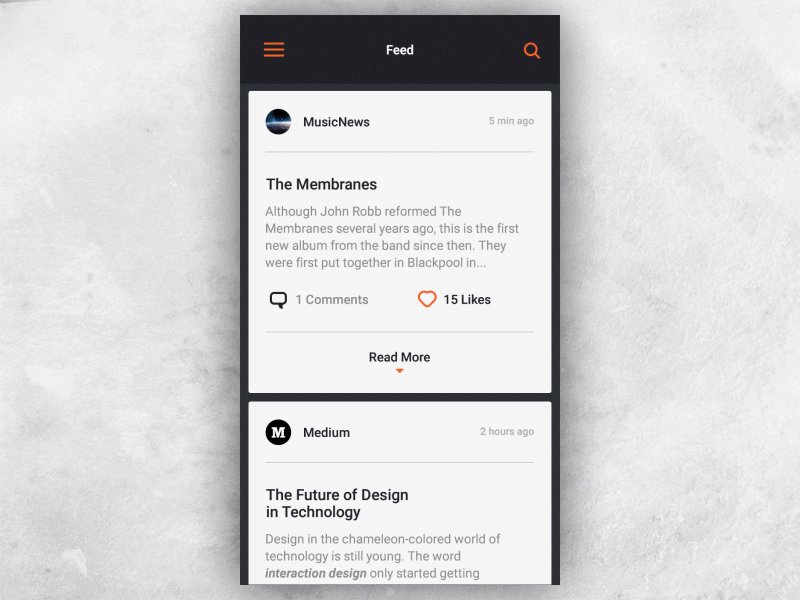
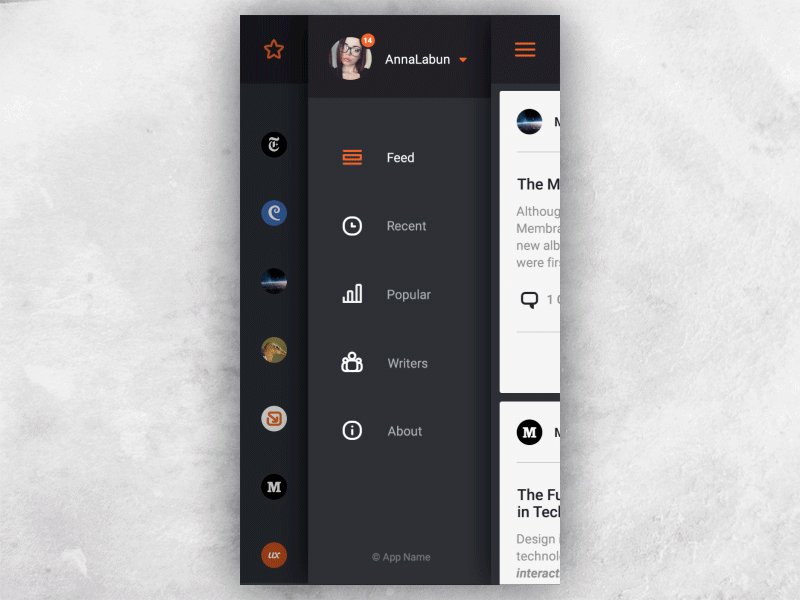
我正在寻找一种在抽屉内制作抽屉的方法,就像双层菜单一样。这就是我想做的。
 https://dribbble.com/shots/2139038-Double-menu
https://dribbble.com/shots/2139038-Double-menu
const drawerNavigatorConfig = {
drawerType: "slide"
};
export const Navigator = createDrawerNavigator(
{
home: {
screen: HomeScreen,
navigationOptions: {
drawerLabel: "Home Screen"
}
},
test: {
screen: TestScreen,
navigationOptions: {
drawerLabel: "Test Screen"
}
},
},
drawerNavigatorConfig
);
我根本找不到实现这种双菜单想法的方法。
解决方案
推荐阅读
- aws-lambda - AWS Lambda 中的更改需要多长时间才能在您发布的技能中生效
- vb.net - 从数据集中过滤假日表
- python - 如何查询具有不同子级别的 MongoDB 数据库?
- node.js - Mongoose 在数组字段上使用 $push 会覆盖最后一个条目
- php - 在域中发送带有德语变音符号 (äöü) 的电子邮件不适用于 symfony 3.4
- ios - 如何从 Apple Watch 获取实时健康更新,将其与健康工具包同步并将其发送到服务器?
- encoding - 将整数集压缩成更小的整数
- cmake - 现代 CMake - 在项目内设置库目标
- r - 在 R 中绘制多元正态分布的参数分布
- gulp - gulp 在构建新组件时构建不完整