javascript - 如何使用excelJs设置导出文件的标题
问题描述
如何在 excelJs 中自定义创建标题的样式,如边框、颜色、宽度等?
我可以设置表格行的样式,但不能设置标题
fDay = days[0].charAt(0)
sDay = days[1].charAt(0)
sheet.columns = [
{header: 'Num', key: 'id'},
{header: 'Nom prenom', key: 'name'},
{header: 'Date de naissance', key: 'birthday'},
{header: fDay+'1', key: fDay+'1', style: {border: 'thin'}},
{header: sDay+'1', key: sDay+'1'},
{header: fDay+'2', key: fDay+'2'},
{header: sDay+'2', key: sDay+'2'},
{header: fDay+'3', key: fDay+'3'},
{header: sDay+'3', key: sDay+'3'},
{header: fDay+'4', key: fDay+'4'},
{header: sDay+'4', key: sDay+'4'},
{header: fDay+'5', key: fDay+'5'},
{header: sDay+'5', key: sDay+'5'},
]
$.each(dataPlayers, (index, player)=>{
row = sheet.addRow({id: player.id, name: player.Prenom+' '+player.Nom, birthday: getShortDate(player.DateNaissance)})
row.eachCell(function(cell) {
cell.border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
})
})
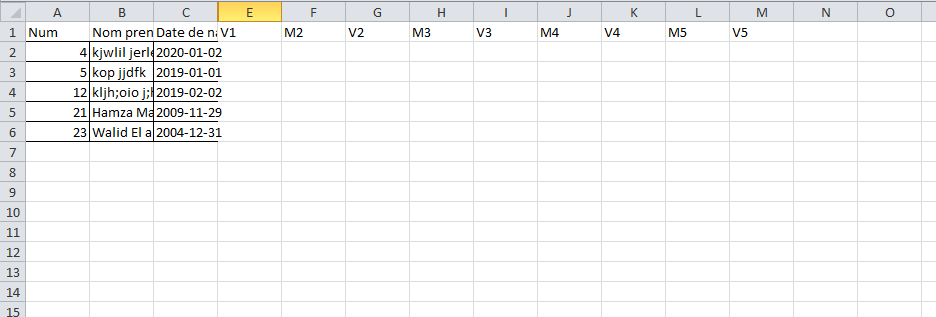
结果是这样的

解决方案
因此,我发现的方法是创建所有行,然后迭代每行的每个单元格以在其上或在其自身的行上应用样式:
sheet.eachRow({ includeEmpty: true }, function(row, rowNumber){
row.eachCell(function(cell, colNumber){
cell.font = {
name: 'Arial',
family: 2,
bold: false,
size: 10,
};
cell.alignment = {
vertical: 'middle', horizontal: 'center'
};
if (rowNumber <= 10) {
row.height = 20;
cell.font = {
bold: true,
};
}
if (rowNumber >= 10) {
for (var i = 1; i < 14; i++) {
if (rowNumber == 10) {
row.getCell(i).fill = {
type: 'pattern',
pattern:'solid',
fgColor:{argb:'C7C7C7'}
};
}
row.getCell(i).border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
}
}
});
});
使用excelJS 的文档来使用样式属性
推荐阅读
- c# - 在 asp.net core 中实现 SOAP 1.2 服务
- postgresql - 如何使用 MIN() 和 GROUP BY 更新列?
- textfield - 用户点击字段时如何将 textFieldStyle 切换为 TextField?
- api - 使用 Grafana API 进行自动身份验证
- google-chrome - Chrome 的 CORS 问题
- glue42 - 如何用自定义应用程序替换默认的 Glue42 工具栏?
- mysql - 物理写入文件已满 - mysql错误
- php - 如何显示从以下代码的输入文本字段中获得的值?
- cypress - 如何访问 Cypress.json 中的嵌套值
- mysql - sql语句中有多个where子句?