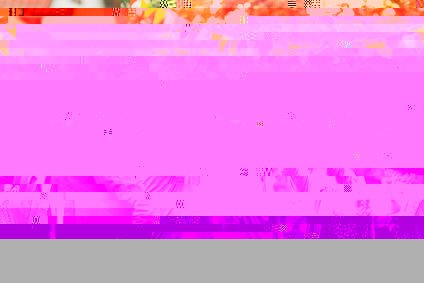
image - 错误地将图像上传到浏览器
问题描述
我们遇到了将错误上传到我们的 Web 应用程序的图像的问题。它无法在本地复制,但客户报告了该问题。图像在某些部分被切割并填充了随机颜色(主要是灰色),我附上了示例图像。问题出在 Web 部分,因为我们的校验和在服务器上是正确的。这不是语言问题,它发生在 javascript 和 flex 应用程序上。文件也正确。在第一次尝试中,图像上传错误,但是当您再次尝试上传时,它就可以了。我们不确定,但可能是内存问题或 cpu 负担过重 客户端报告我们浏览器行为怪异。有没有人有这个问题或知道它的来源。欢迎任何提示
解决方案
那些是损坏的图像。JPEG 数据中断会导致图像出现灰色区域(通常位于底部或右侧)。如果上传流被中断或完全丢失,就会发生这种情况。


https://www.jpeg-repair.org/的示例图片
服务器会自动检测损坏的流(参见TCP 和 UDP),所以我认为它是由超时或其他导致流结束的错误引起的。
我猜后端犯了一个错误,不关心为什么上传结束并继续处理,而不是取消,即使文件只是部分上传。因为我对你的服务器基础设施一无所知,所以我不能告诉你如何解决这个问题。
顺便说一句:您可以使用Chrome 内置的较慢网络连接的模拟器在本地重现此内容。只需非常慢地上传图像(例如激活选项“Slow 3G”),然后在上传时切断连接(使用选项“离线”)。但是您可能需要多次尝试才能重现它。