css - 在 Google Chrome 中运行 CSS 动画时边界半径中断
问题描述
这是我正在播放的 CSS 动画:
#mydiv{
width: 700px;
height: 100px;
border-radius: 50px;
background-color: rgb(20, 20, 20);
position: relative;
overflow: hidden;
top: 50px;
}
#mydiv:before{
content: "";
width: 20%;
height: 100px;
border-radius: 50px;
background-color: rgb(255, 174, 0);
position: absolute;
overflow: hidden;
animation: loading 2s infinite;
}
@keyframes loading{
from{
transform: translateX(-100%);
}
to{
transform: translateX(500%);
}
}<div id="mydiv">
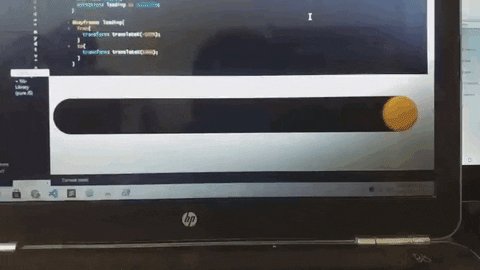
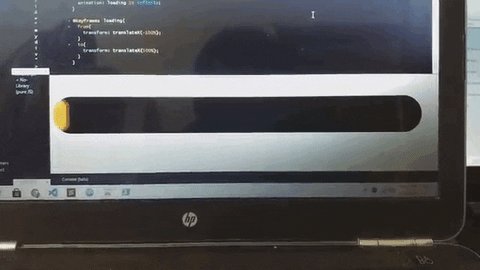
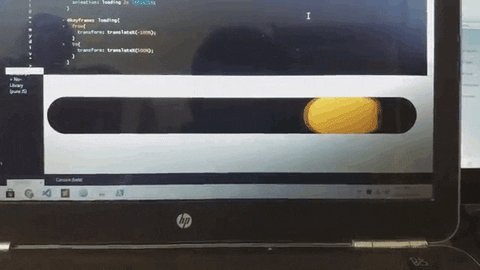
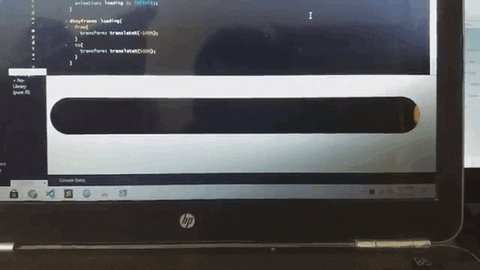
</div>它应该显示带有圆形边缘的黄色部分在黑色 div 内从左到右移动。但这是我在 Google Chrome 浏览器中看到它的方式:

你可以清楚地注意到整个动画中黄色部分的右侧不是圆形的,它是破碎的。我在我的电脑上的 Firefox 和 Edge 以及另一台电脑的 Chrome 上测试了这个动画,它在这些浏览器中显示没有任何错误。我只在我的电脑的 Chrome 中遇到这个问题。当我尝试截取黄色部分的破碎边界半径的屏幕截图时,它在屏幕截图中正确显示。然后我录制了我的屏幕,当我播放录制的视频时,动画在那里看起来也没有错误,我不知道为什么。所以,我不得不把它记录在我的手机里,把它转换成 gif 并张贴在这里。
我的谷歌浏览器出现这种行为的原因可能是什么?解决方法是什么?
UPD1 :我正在使用 chrome 开发工具调查此问题,并注意到当我启用Paint Flashing时该错误立即消失,如果我禁用它,它会再次出现。
UPD2:当我在 chrome 开发工具中检查该页面的任何内容时,该错误也会消失,当我停止检查时它再次出现。
解决方案
推荐阅读
- python - 如何使用 groupby() 函数对数据进行切片?
- wordpress - Wordpress - 在桌面和移动设备上显示不同的图片
- python - 在 Python 中模拟 ArgumentParser 对象
- flutter - Flutter 分页数据表填充高度
- bash - 使用 sed in for 循环从其他文件编辑行
- c# - 无法设置 StringCollection' 字符串
- c++ - 删除链接列表中的重复项时出现指针错误
- javascript - 在 Mongoose 中填充数组的最后一个元素
- alexa - 如何将 Python 库导入 Alexa Skill
- delphi - 如何在 Delphi VCL 中制作半透明面板