three.js - ThreeJS 着色器无法在 Chrome 上的 OnePlus 手机上正确渲染
问题描述
我不知道这是否是问这个问题的正确地方,但我最近创建了这个库。
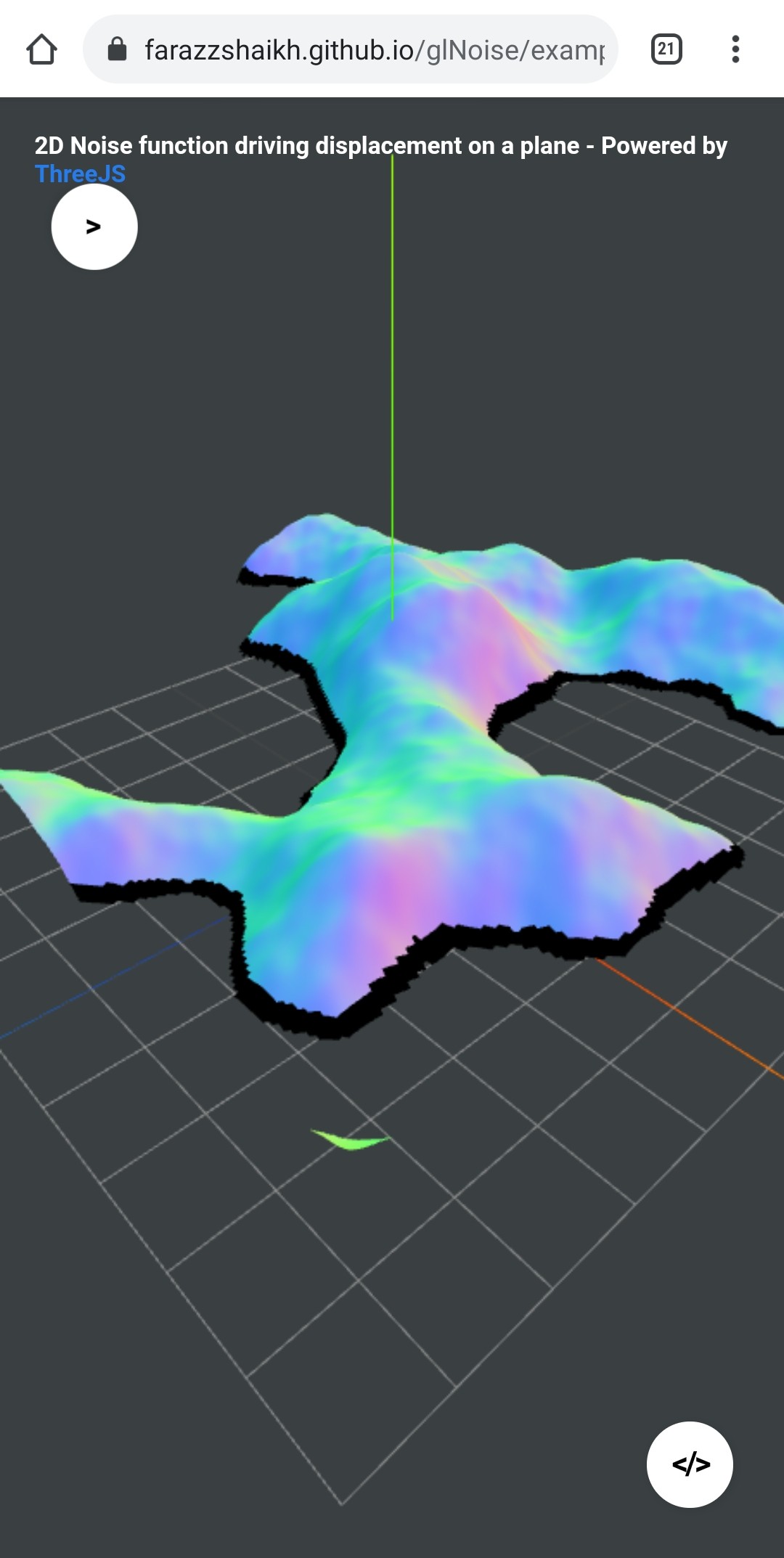
引起我注意的一个问题是,我用来移动平面顶点的 OnePlus 手机顶点着色器在一个点后被切断。

不过,我在 iOS 14.5 上的 iPhone 并非如此。

我发现在 fBM 函数中,在这些行中,将湍流设置为 true 并取噪声的绝对值会导致它工作,但我不希望湍流始终处于开启状态。
在其他 OnePlus 手机上进行测试似乎会导致问题,但在三星上进行测试可以让一切正常运行
知道是什么导致了这个错误吗?
解决方案
推荐阅读
- excel - 如何查看每 131 行的特定范围以执行格式化
- java - 如何将哈希图中的值用作应用程序单独片段上的文本?
- c++ - 分配整数数组时如何防止发生SIGABRT?
- java - XSD:xs:import 在加载不同大小写的 XSD 时失败
- json - Odata 请求,从 SQL 数据库查询,使用 JSON 字符串格式过滤字段
- service - Centos 7 - 来自 /etc/systemd/system/san.service 的服务未使用 systemctl start san.service 运行
- android - 更改了窗口,现在相同的 android studio 项目将无法运行
- kubernetes - 在同一命名空间中的服务层隔离 Secret
- python - 从python中的文本文件打开列表
- spring - 使用 JPA 获取 id 列表而不是所有 Object