前些日子,所在公司项目的UI做了大改,前端全部改用 Bootstrap 框架,Bootstrap的优缺点在此就不详述了,网上一大堆相关资料。
前端的设计就交给我和另一个同事[LV,大学同班同学,毕业后在同一家公司同一个部门同一个项目组共事,现在他离职跑去创业了,小小怀念一下他],由于我们都是不喜欢 html 自带的 checkbox、radio、select 的样式,所以就决定自己来写一套基于 Bootstrap 的样式。
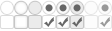
对于 checkbox/radio,首先我们想到的就是用图片来替换掉现有的点击框,我会一点PS,所以图片就交给我了:
 从左到右分别是:unchecked: { normal, hover, active/focus}; checked: { normal, hover, active/focus}; disabled: { unchecked, checked }
从左到右分别是:unchecked: { normal, hover, active/focus}; checked: { normal, hover, active/focus}; disabled: { unchecked, checked }
针对这些 Icon,写好对应的样式。由于 Bootstrap 自带的 Icon 宽、高都为 14px,我们也用同样的大小,并且参照 Bootstrap Icon 命名:icon-sfa[项目名缩写]-checkbox / icon-sfa-radio
写代码的中途,我曾想过直接用样式来控制UI,不使用图片,如 Google 的登录。但后来放弃了,原因是坑爹的 IE8-,完全不支持。

替换现有的样式并不难,无非就是将原有的点击框隐藏起来,用图片来代替现有的位置。
难的是事件的响应!
我们是在原有系统UI的基础上,进行UI的替换的。所以原有页面会有许多的JS代码,而我们最不想碰的就是这些JS代码。所以对于事件的响应,我们可真是绞尽脑汁了,特别是对 select 改写(在下一篇将会详述)。
替换样式:
<label>
<i>
<input type="checkbox">
text
</label>
大致结构就是这样,其中<i>用来显示自定义 Icon,其他照旧。
为<label>添加 hover、mousedown、mouseup 事件,分别用来处理对应的UI显示;
为<input>添加隐藏样式:{ opacity: 0, position: 'relative', left: -99999 },使用 "opacity" 不使用 "display" 的原因,依旧是坑爹的 IE。由于我们需要为<input>添加 change 事件来改变UI显示,但是如果使用 "display",在 IE8- 下是无法促发 change 事件的。
我们甚至想过直接为<label>添加 click 事件,但是均会有冲突。为了兼容各个浏览器内核,尝试了许多方法后,最终选择使用 "opacity",目前经过测试,IE、chrome、ff 下是可以正确使用的。
至于使用 "position" 和 "left",是因为在 IE 下,会有这么一个恶心的虚线框  ,只能选择把它远远的移走。"position" 的值为 "relative" 而不是 "absolute",是因为原先<input>的位置,包括大小要预留着给<i>。
,只能选择把它远远的移走。"position" 的值为 "relative" 而不是 "absolute",是因为原先<input>的位置,包括大小要预留着给<i>。
(今天在写 demo 时发现,是由于 "bootstrap.extension.css" 里对 <i> margin-left 进行了设置,导致值为 "absolute" 时出现位置偏差,在此改过。应为 "absolute",且删除 "bootstrap.extension.css" 中的设置,demo 已更新)
接下来是为<input>添加 change 事件,根据当前<input> checked 的值,改变显示的UI。这里需要注意的是,radio 是以 name 的值来进行分组的,即几个 name 的值相同的 radio <input>将会组成一组,而每一组最多只能有一个 radio 选中。
最后,为<input>定义一个用于 form reset 的方法,用于当重置表单时,重新初始化显示的UI。
贴上主体JS:
// Transform Checkbox / Radio $.fn.transformInput = function () { return this.each(function () { var $input = $(this); if ($input.data('transformed')) { return; } var _defaultChecked = false; var $label = _getLabel($input); var $icon = $('<i>', { 'class': $input.is('input:checkbox') ? 'icon-sfa-checkbox' : 'icon-sfa-radio' }) .insertBefore($input); $input.attr('checked') && $icon.addClass('checked') && (_defaultChecked = true); $input.attr('disabled') && $icon.addClass('disabled'); $label .hover(function () { $icon.addClass('hover'); return $label; }, function () { $icon.removeClass('hover').removeClass('active'); return $label; }) .mousedown(function (event) { if (event.which == 1) { $icon.addClass('active'); } return $label; }) .mouseup(function (event) { $icon.removeClass('active'); return $label; }); $input .data({ transformed: true }) .css({ opacity: 0, position: 'relative', left: -99999 }) .change(function () { if (!$input.attr('disabled')) { if ($input.is('input:radio')) { var _name = $input.attr('name'); if (_name != undefined && _name != '') { $('input[name="' + _name + '"]', this.form).not($input).attr({ checked: false }).transformResetStatus(); } $input.attr({ checked: true }); } $input.transformResetStatus(); } return $input; }) .on({ transformReset: function () { $input.attr({ checked: _defaultChecked }).transformResetStatus(); } }); }); };
里面有一些方法这里就不贴出来了,将在下一篇《html自定义checkbox、radio、select —— select篇》一起将代码上传。
看看在流浏览器中的效果:

下一篇《html自定义checkbox、radio、select —— select篇》在周5下班前贴出,将附上 checkbox、radio、select 的demo