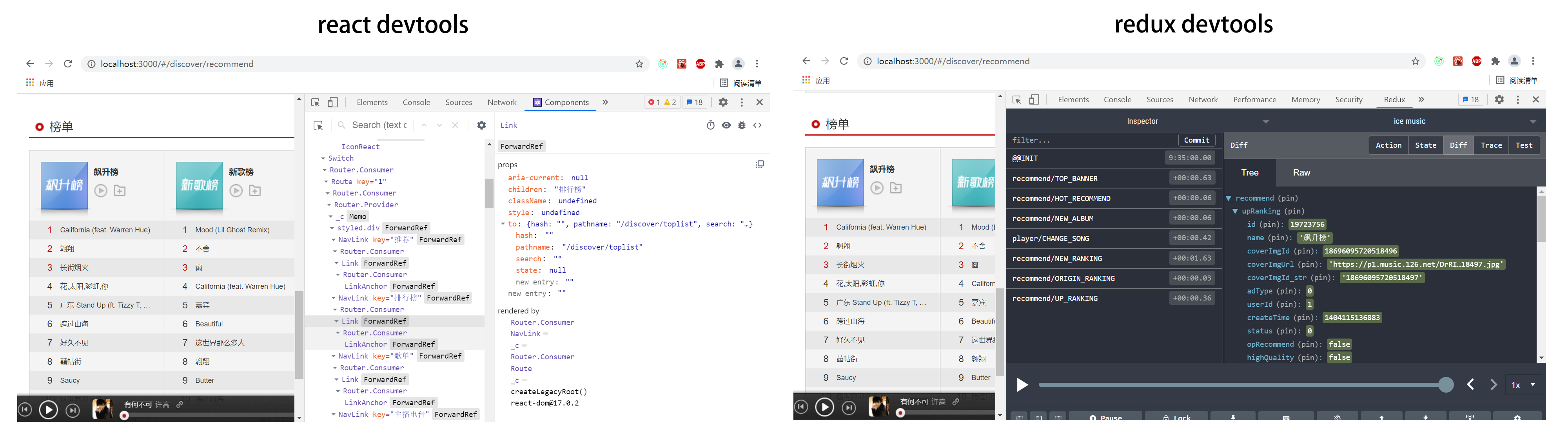
react devtools用于调试react代码,可以查看到props、state的值,以及定义的hooks,而redux devtools可以追踪到action的派发、store的变化,两个都是react开发过程中非常好用的工具

下面是附上两个开发者工具下载地址

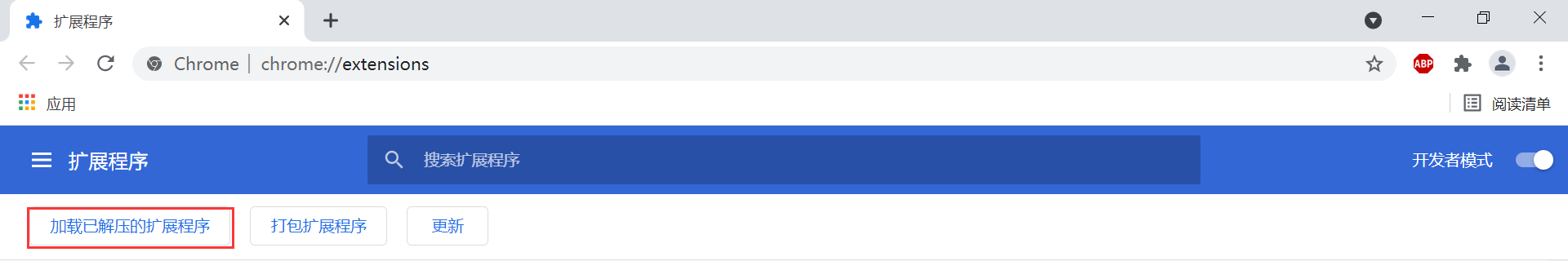
打开拓展程序,选择 加载已解压的拓展程序,导入上面的文件夹

导入文件夹后就可以在拓展程序里看到 react 和redux的开发者工具

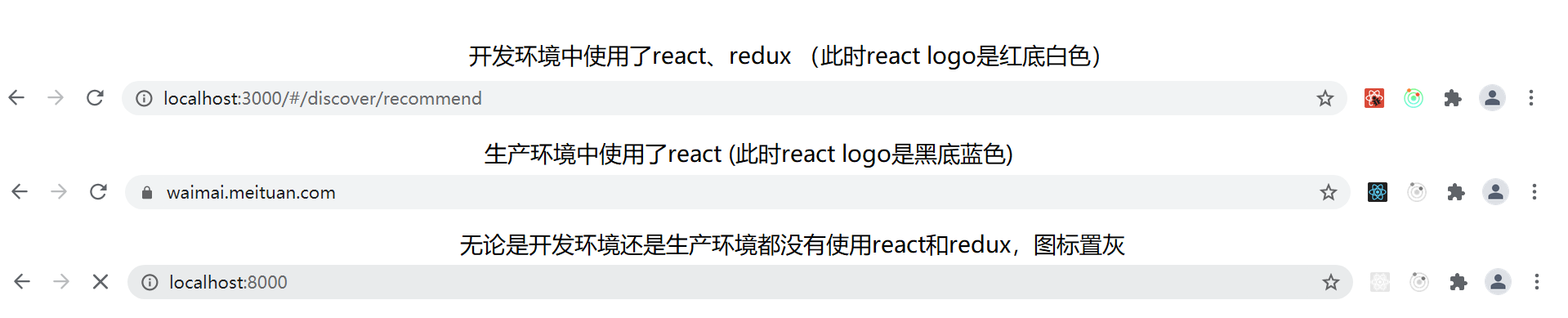
点击右上角的用户旁类似于 拼图 的按钮,将react、redux开发者工具固定在导航栏处,如果该页面使用了react / redux,对应的图标会变亮,生产环境和开发环境亮的颜色不一样,如果没有使用则置灰

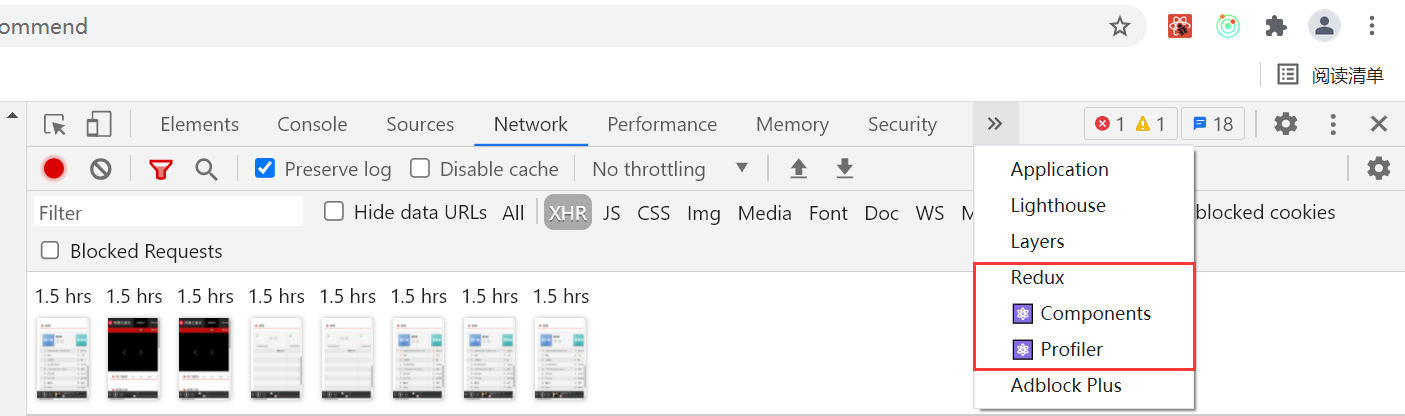
然后通过 ctrl + shift + i,检查/审查元素,当该页面有使用react / redux 时,才能找到 react / redux 的开发者工具,选择即可进行相关的调试

以上就是react/redux的开发者工具安装步骤