5种android对话框
1 弹出普通对话框 --- 系统更新
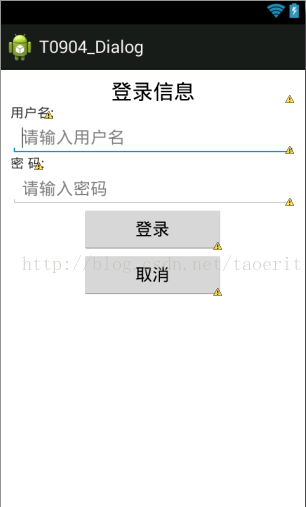
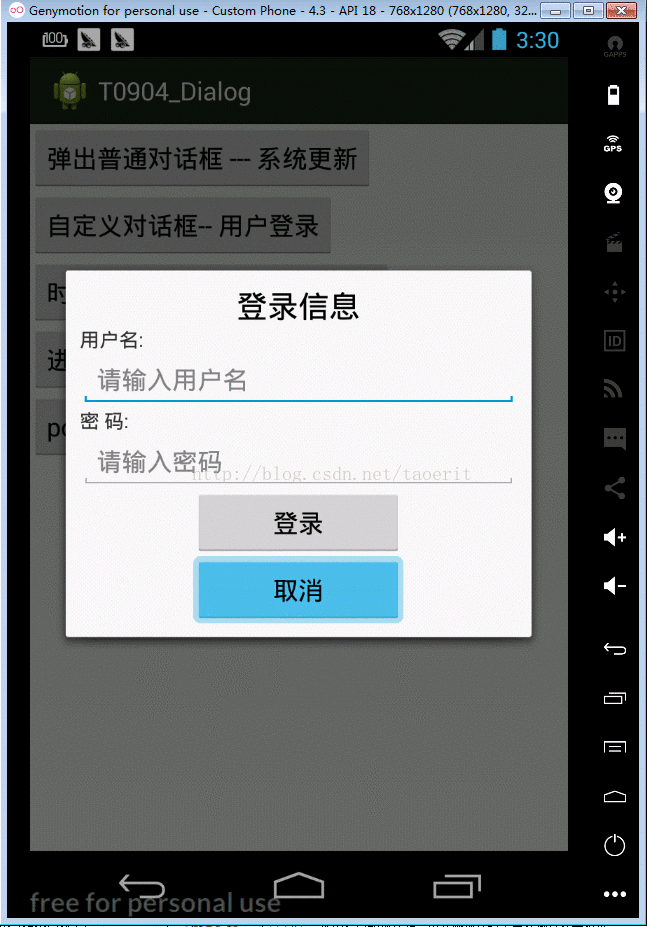
2 自定义对话框-- 用户登录
3 时间选择对话框 -- 时间对话框
4 进度条对话框 -- 信息加载..
5 popuWindow对话框
1 弹出普通对话框 --- 系统更新
//弹出普通对话框 public void showNormalDialog(View v) { AlertDialog.Builder builder = new Builder(this); //设置Dialog的图标 builder.setIcon(R.drawable.ic_launcher); //设置对话框的标题 builder.setTitle("更新"); //设置message builder.setMessage("发现新版本是否更新?"); //确定按钮 取消按钮 builder.setPositiveButton("确定",new OnClickListener() { /** * 点击确定按钮 回调该方法 */ @Override public void onClick(DialogInterface dialog, int which) { //到服务器去下载新的版本 duration单词意思:时长 Toast.makeText(MainActivity.this, "开始下载新版本", Toast.LENGTH_SHORT).show(); } }); builder.setNegativeButton("取消", new OnClickListener() { /** * 点击取消按钮 回调该方法 */ @Override public void onClick(DialogInterface dialog, int which) { //到服务器去下载新的版本 duration单词意思:时长 Toast.makeText(MainActivity.this, "不需要更新", Toast.LENGTH_SHORT).show(); } }); builder.setNeutralButton("下一次", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //到服务器去下载新的版本 duration单词意思:时长 Toast.makeText(MainActivity.this, "下一次吧", Toast.LENGTH_SHORT).show(); } }); //通过建造这老构建一个对话框 Dialog dialog = builder.create(); //显示 dialog.show(); }

2 自定义对话框-- 用户登录
布局文件:
user_name_dialog.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dip" android:orientation="vertical" > <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录信息" android:gravity="center" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" /> <EditText android:id="@+id/et_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入用户名"/> <TextView android:id="@+id/tv_pwd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 码:" /> <EditText android:id="@+id/et_pwd" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="textPassword" android:hint="请输入密码"/> <requestFocus /> <Button android:id="@+id/btn_confirm" android:layout_width="150dip" android:layout_height="wrap_content" android:layout_gravity="center" android:text="登录" /> <Button android:id="@+id/btn_cancel" android:layout_width="150dip" android:layout_height="wrap_content" android:layout_gravity="center" android:text="取消" /> </LinearLayout>
java代码:
//自定义对话框 Dialog cus_dialog ; public void showCustomDialog(View v){ AlertDialog.Builder builder = new Builder(this); // 布局填充器 LayoutInflater inflater = LayoutInflater.from(this); View view = inflater.inflate(R.layout.user_name_dialog, null); // 设置自定义的对话框界面 builder.setView(view); // 获取用户名密码 final EditText name = (EditText) view.findViewById(R.id.et_name); final EditText pwd = (EditText) view.findViewById(R.id.et_pwd); Button btn_confirm = (Button) view.findViewById(R.id.btn_confirm); btn_confirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // TODO 自动生成的方法存根 if(name.getText().toString().trim().equals("abc")){ showToastMsg("用户名正确"); // 对话框消失 cus_dialog.dismiss(); } else{ showToastMsg("用户名错误"); } } }); Button btnCancel = (Button) view.findViewById(R.id.btn_cancel); btnCancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 对话框消失 cus_dialog.dismiss(); } }); cus_dialog = builder.create(); cus_dialog.show(); }

3 时间选择对话框 -- 时间对话框
// 时间选择对话框 public void showTimePickerDialog(View v){ Calendar sysDate = Calendar.getInstance(); //设置系统时间 sysDate.setTimeInMillis(System.currentTimeMillis()); int hour = sysDate.get(Calendar.HOUR_OF_DAY); int minute = sysDate.get(Calendar.MINUTE); TimePickerDialog time = new TimePickerDialog(this, new OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { // TODO 自动生成的方法存根 showToastMsg(" hourOfDay:" + hourOfDay + " minute:" + minute); } }, //callBack 选择时间后的回调方法 hour,//hourOfDay 当前系统时间 minute,//hourOfDay 当前系统时间 true);//是否24小时制 time.show(); }

4 进度条对话框 -- 信息加载..

/** * 进度条对话框 * @param v */ public void showProgressDialog(View v){ final ProgressDialog progress = new ProgressDialog(this); progress.setProgress(R.drawable.img2); progress.setTitle("标题"); progress.setMessage("加载中..."); //样式1 进度条样式 progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); //样式2 有加载图标 //progress.setProgressStyle(ProgressDialog.STYLE_SPINNER); //最大 progress.setMax(100); //当前 progress.setProgress(50); progress.setButton("确定", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO 自动生成的方法存根 showToastMsg("确定按钮"); } }); progress.setButton2("取消", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO 自动生成的方法存根 showToastMsg("取消按钮"); } }); progress.show(); new Thread(new Runnable() { @Override public void run() { // TODO Auto-generated method stub int i = 0; while (i < 100) { try { Thread.sleep(200); // 更新进度条的进度,可以在子线程中更新进度条进度 progress.incrementProgressBy(5); // progress.incrementSecondaryProgressBy(10);//二级进度条更新方式 i += 5; } catch (Exception e) { // TODO: handle exception } } // 在进度条走完时删除Dialog progress.dismiss(); } }).start(); }

5 popuWindow对话框
Button btn_popu; //popuWindow对话框 public void showPopuWindow(View v){ btn_popu = (Button) v; // 设置布局 View view = LayoutInflater.from(this).inflate(R.layout.pop_window, null); PopupWindow window = new PopupWindow(this); window.setContentView(view); window.setWidth(360); window.setHeight(200); int[] location = new int[2]; // 获取按钮坐标 btn_popu.getLocationInWindow(location); window.setFocusable(true); window.setBackgroundDrawable(getResources().getDrawable(R.drawable.back_null)); window.showAtLocation(btn_popu, Gravity.LEFT |Gravity.TOP , location[0]+ btn_popu.getWidth(), location[1] + 0 ); //showToastMsg("" + (location[0]+ btn_popu.getWidth())+" "+ (location[1] + btn_popu.getHeight() / 2)); ImageView img_start = (ImageView) view.findViewById(R.id.img_start); img_start.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // TODO 自动生成的方法存根 showToastMsg("点击了启动"); } }); }