Masonry是一个轻量级的布局框架,拥有自己的描述语法,采用更优雅的链式语法封装自动布局,简洁明了并具有高可读性,而且同时支持 iOS 和 Max OS X。Masonry是一个用代码写iOS或OS界面的库,可以代替Auto layout。Masonry的github地址:https://github.com/SnapKit/Masonry
本章内容
- Masonry配置
- Masonry使用
- Masonry实例
Masonry配置
- 推荐使用pods方式引入类库,pod 'Masonry',若不知道pod如何使用,情况我的另一篇文章: 提高ios开发效率的工具
- 引入头文件 #import "Masonry.h"
Masonry使用讲解
mas_makeConstraints 是给view添加约束,约束有几种,分别是边距,宽,高,左上右下距离,基准线。添加过约束后可以有修正,修正有offset(位移)修正和multipliedBy(倍率)修正。
语法一般是 make.equalTo or make.greaterThanOrEqualTo or make.lessThanOrEqualTo + 倍数和位移修正。
注意点1: 使用 mas_makeConstraints方法的元素必须事先添加到父元素的中,例如[self.view addSubview:view];
注意点2: masequalTo 和 equalTo 区别:masequalTo 比equalTo多了类型转换操作,一般来说,大多数时候两个方法都是 通用的,但是对于数值元素使用mas_equalTo。对于对象或是多个属性的处理,使用equalTo。特别是多个属性时,必须使用equalTo,例如 make.left.and.right.equalTo(self.view);
注意点3: 注意到方法with和and,这连个方法其实没有做任何操作,方法只是返回对象本身,这这个方法的左右完全是为了方法写的时候的可读性 。make.left.and.right.equalTo(self.view);和make.left.right.equalTo(self.view);是完全一样的,但是明显的加了and方法的语句可读性 更好点。
Masonry初级使用例子
1 // exp1: 中心点与self.view相同,宽度为400*400 2 -(void)exp1{ 3 UIView *view = [UIView new]; 4 [view setBackgroundColor:[UIColor redColor]]; 5 [self.view addSubview:view]; 6 [view mas_makeConstraints:^(MASConstraintMaker *make) { 7 make.center.equalTo(self.view); 8 make.size.mas_equalTo(CGSizeMake(400,400)); 9 }]; 10 } 11 //exp2: 上下左右边距都为10 12 -(void)exp2{ 13 UIView *view = [UIView new]; 14 [view setBackgroundColor:[UIColor redColor]]; 15 [self.view addSubview:view]; 16 [view mas_makeConstraints:^(MASConstraintMaker *make) { 17 make.edges.equalTo(self.view).with.insets(UIEdgeInsetsMake(10, 10, 10, 10)); 18 // make.left.equalTo(self.view).with.offset(10); 19 // make.right.equalTo(self.view).with.offset(-10); 20 // make.top.equalTo(self.view).with.offset(10); 21 // make.bottom.equalTo(self.view).with.offset(-10); 22 }]; 23 } 24 //exp3 让两个高度为150的view垂直居中且等宽且等间隔排列 间隔为10 25 -(void)exp3{ 26 UIView *view1 = [UIView new]; 27 [view1 setBackgroundColor:[UIColor redColor]]; 28 [self.view addSubview:view1]; 29 UIView *view2 = [UIView new]; 30 [view2 setBackgroundColor:[UIColor redColor]]; 31 [self.view addSubview:view2]; 32 [view1 mas_makeConstraints:^(MASConstraintMaker *make) { 33 make.centerY.mas_equalTo(self.view.mas_centerY); 34 make.height.mas_equalTo(150); 35 make.width.mas_equalTo(view2.mas_width); 36 make.left.mas_equalTo(self.view.mas_left).with.offset(10); 37 make.right.mas_equalTo(view2.mas_left).offset(-10); 38 }]; 39 [view2 mas_makeConstraints:^(MASConstraintMaker *make) { 40 make.centerY.mas_equalTo(self.view.mas_centerY); 41 make.height.mas_equalTo(150); 42 make.width.mas_equalTo(view1.mas_width); 43 make.left.mas_equalTo(view1.mas_right).with.offset(10); 44 make.right.equalTo(self.view.mas_right).offset(-10); 45 }]; 46 }
Masonry高级使用例子1
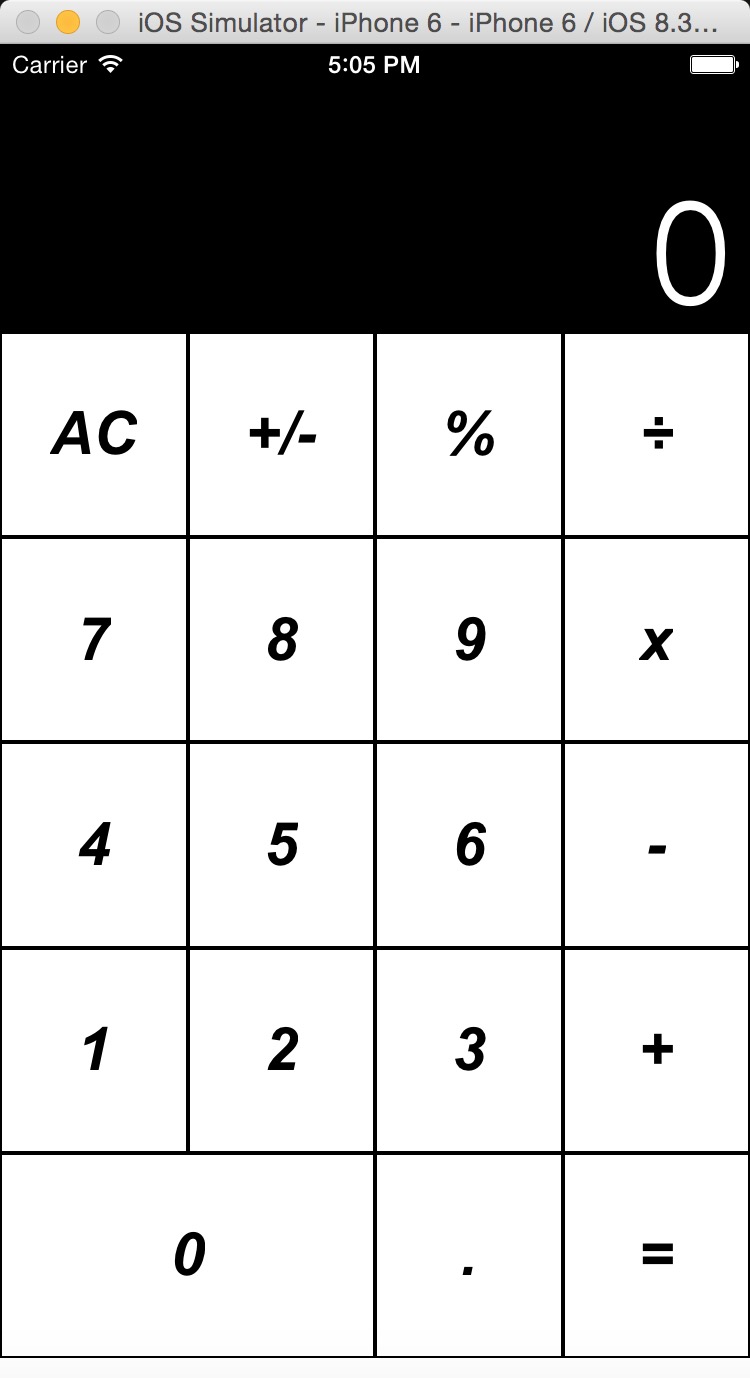
iOS计算器使用Masorny布局:

1 //高级布局练习 ios自带计算器布局 2 -(void)exp4{ 3 //申明区域,displayView是显示区域,keyboardView是键盘区域 4 UIView *displayView = [UIView new]; 5 [displayView setBackgroundColor:[UIColor blackColor]]; 6 [self.view addSubview:displayView]; 7 UIView *keyboardView = [UIView new]; 8 [self.view addSubview:keyboardView]; 9 //先按1:3分割 displView(显示结果区域)和 keyboardView(键盘区域) 10 [displayView mas_makeConstraints:^(MASConstraintMaker *make) { 11 make.top.equalTo(self.view.mas_top); 12 make.left.and.right.equalTo(self.view); 13 make.height.equalTo(keyboardView).multipliedBy(0.3f); 14 }]; 15 [keyboardView mas_makeConstraints:^(MASConstraintMaker *make) { 16 make.top.equalTo(displayView.mas_bottom); 17 make.bottom.equalTo(self.view.mas_bottom); 18 make.left.and.right.equalTo(self.view); 19 }]; 20 //设置显示位置的数字为0 21 UILabel *displayNum = [[UILabel alloc]init]; 22 [displayView addSubview:displayNum]; 23 displayNum.text = @"0"; 24 displayNum.font = [UIFont fontWithName:@"HeiTi SC" size:70]; 25 displayNum.textColor = [UIColor whiteColor]; 26 displayNum.textAlignment = NSTextAlignmentRight; 27 [displayNum mas_makeConstraints:^(MASConstraintMaker *make) { 28 make.left.and.right.equalTo(displayView).with.offset(-10); 29 make.bottom.equalTo(displayView).with.offset(-10); 30 }]; 31 //定义键盘键名称,?号代表合并的单元格 32 NSArray *keys = @[@"AC",@"+/-",@"%",@"÷" 33 ,@"7",@"8",@"9",@"x" 34 ,@"4",@"5",@"6",@"-" 35 ,@"1",@"2",@"3",@"+" 36 ,@"0",@"?",@".",@"="]; 37 int indexOfKeys = 0; 38 for (NSString *key in keys){ 39 //循环所有键 40 indexOfKeys++; 41 int rowNum = indexOfKeys %4 ==0? indexOfKeys/4:indexOfKeys/4 +1; 42 int colNum = indexOfKeys %4 ==0? 4 :indexOfKeys %4; 43 NSLog(@"index is:%d and row:%d,col:%d",indexOfKeys,rowNum,colNum); 44 //键样式 45 UIButton *keyView = [UIButton buttonWithType:UIButtonTypeCustom]; 46 [keyboardView addSubview:keyView]; 47 [keyView setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; 48 [keyView setTitle:key forState:UIControlStateNormal]; 49 [keyView.layer setBorderWidth:1]; 50 [keyView.layer setBorderColor:[[UIColor blackColor]CGColor]]; 51 [keyView.titleLabel setFont:[UIFont fontWithName:@"Arial-BoldItalicMT" size:30]]; 52 //键约束 53 [keyView mas_makeConstraints:^(MASConstraintMaker *make) { 54 //处理 0 合并单元格 55 if([key isEqualToString:@"0"] || [key isEqualToString:@"?"] ){ 56 if([key isEqualToString:@"0"]){ 57 [keyView mas_makeConstraints:^(MASConstraintMaker *make) { 58 make.height.equalTo(keyboardView.mas_height).with.multipliedBy(.2f); 59 make.width.equalTo(keyboardView.mas_width).multipliedBy(.5); 60 make.left.equalTo(keyboardView.mas_left); 61 make.baseline.equalTo(keyboardView.mas_baseline).with.multipliedBy(.9f); 62 }]; 63 }if([key isEqualToString:@"?"]){ 64 [keyView removeFromSuperview]; 65 } 66 } 67 //正常的单元格 68 else{ 69 make.width.equalTo(keyboardView.mas_width).with.multipliedBy(.25f); 70 make.height.equalTo(keyboardView.mas_height).with.multipliedBy(.2f); 71 //按照行和列添加约束,这里添加行约束 72 switch (rowNum) { 73 case 1: 74 { 75 make.baseline.equalTo(keyboardView.mas_baseline).with.multipliedBy(.1f); 76 keyView.backgroundColor = [UIColor colorWithRed:205 green:205 blue:205 alpha:1]; 77 } 78 break; 79 case 2: 80 { 81 make.baseline.equalTo(keyboardView.mas_baseline).with.multipliedBy(.3f); 82 } 83 break; 84 case 3: 85 { 86 make.baseline.equalTo(keyboardView.mas_baseline).with.multipliedBy(.5f); 87 } 88 break; 89 case 4: 90 { 91 make.baseline.equalTo(keyboardView.mas_baseline).with.multipliedBy(.7f); 92 } 93 break; 94 case 5: 95 { 96 make.baseline.equalTo(keyboardView.mas_baseline).with.multipliedBy(.9f); 97 } 98 break; 99 default: 100 break; 101 } 102 //按照行和列添加约束,这里添加列约束 103 switch (colNum) { 104 case 1: 105 { 106 make.left.equalTo(keyboardView.mas_left); 107 } 108 break; 109 case 2: 110 { 111 make.right.equalTo(keyboardView.mas_centerX); 112 } 113 break; 114 case 3: 115 { 116 make.left.equalTo(keyboardView.mas_centerX); 117 } 118 break; 119 case 4: 120 { 121 make.right.equalTo(keyboardView.mas_right); 122 [keyView setBackgroundColor:[UIColor colorWithRed:243 green:127 blue:38 alpha:1]]; 123 } 124 break; 125 default: 126 break; 127 } 128 } 129 }]; 130 } 131 }
本例子使用的baseline去控制高度位置,这似乎不是太准,如果想要精准控制高度位置,可以使用一行一行添加的方法,每次当前行的top去equelTo上一行的bottom。 给个提示:
1 for(遍历所有行) 2 for(遍历所以列) 3 //当前行约束根据上一行去设置 4 ......
下一个例子中,使用上面类似的方法
Masonry高级使用例子2
根据设计图,使用masonry布局:
步骤1

步骤2

步骤1
1 -(void)createUI{ 2 UIView *titleView = [UIView new]; 3 titleView.backgroundColor = [UIColor redColor]; 4 UIView *caredView = [UIView new]; 5 [self.view addSubview:caredView]; 6 UIView *brifeView = [UIView new]; 7 [self.view addSubview:brifeView]; 8 //self.view 9 self.view.backgroundColor = [UIColor colorWithWhite:0.965 alpha:1.000]; 10 //thrm 11 UIImageView *plantThrm = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"defalutPlantReferenceIcon"]]; 12 [self.view addSubview:plantThrm]; 13 [plantThrm mas_makeConstraints:^(MASConstraintMaker *make) { 14 make.left.and.top.equalTo(self.view).with.offset(10); 15 }]; 16 //title 17 [self.view addSubview:titleView]; 18 UIImageView *bgTitleView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"bg-plant-reference-title"]]; 19 [titleView addSubview:bgTitleView]; 20 [titleView mas_makeConstraints:^(MASConstraintMaker *make) { 21 make.right.equalTo(self.view.mas_right); 22 make.left.equalTo(plantThrm.mas_right).with.offset(20); 23 make.centerY.equalTo(plantThrm.mas_centerY); 24 }]; 25 [bgTitleView mas_makeConstraints:^(MASConstraintMaker *make) { 26 make.edges.equalTo(titleView); 27 }]; 28 UILabel *title = [[UILabel alloc]init]; 29 title.textColor = [UIColor whiteColor]; 30 title.font = [UIFont fontWithName:@"Heiti SC" size:26]; 31 title.text = _reference.name; 32 [titleView addSubview:title]; 33 [title mas_makeConstraints:^(MASConstraintMaker *make) { 34 make.left.equalTo(titleView.mas_left).offset(10); 35 make.width.equalTo(titleView.mas_width); 36 make.centerY.equalTo(titleView.mas_centerY); 37 }]; 38 //植物养护 39 UILabel *caredTitle = [[UILabel alloc]init]; 40 caredTitle.textColor = [UIColor colorWithRed:0.172 green:0.171 blue:0.219 alpha:1.000]; 41 caredTitle.font = [UIFont fontWithName:@"Heiti SC" size:10]; 42 caredTitle.text = @"植物养护"; 43 [self.view addSubview:caredTitle]; 44 [caredTitle mas_makeConstraints:^(MASConstraintMaker *make) { 45 make.top.equalTo(plantThrm.mas_bottom).with.offset(20); 46 make.left.and.right.equalTo(self.view).with.offset(10); 47 make.height.mas_equalTo(10); 48 }]; 49 //将图层的边框设置为圆脚 50 caredView.layer.cornerRadius = 5; 51 caredView.layer.masksToBounds = YES; 52 //给图层添加一个有色边框 53 caredView.layer.borderWidth = 1; 54 caredView.layer.borderColor = [[UIColor colorWithWhite:0.521 alpha:1.000] CGColor]; 55 caredView.backgroundColor = [UIColor whiteColor]; 56 [caredView mas_makeConstraints:^(MASConstraintMaker *make) { 57 make.top.equalTo(caredTitle.mas_bottom).with.offset(5); 58 make.left.equalTo(self.view.mas_left).with.offset(10); 59 make.right.equalTo(self.view.mas_right).with.offset(-10); 60 make.height.equalTo(brifeView); 61 }]; 62 //植物简介 63 UILabel *brifeTitle = [[UILabel alloc]init]; 64 brifeTitle.textColor = [UIColor colorWithRed:0.172 green:0.171 blue:0.219 alpha:1.000]; 65 brifeTitle.font = [UIFont fontWithName:@"Heiti SC" size:10]; 66 brifeTitle.text = @"植物简介"; 67 [self.view addSubview:brifeTitle]; 68 [brifeTitle mas_makeConstraints:^(MASConstraintMaker *make) { 69 make.top.equalTo(caredView.mas_bottom).with.offset(20); 70 make.left.and.right.equalTo(self.view).with.offset(10); 71 make.height.mas_equalTo(10); 72 }]; 73 //将图层的边框设置为圆脚 74 brifeView.layer.cornerRadius = 5; 75 brifeView.layer.masksToBounds = YES; 76 //给图层添加一个有色边框 77 brifeView.layer.borderWidth = 1; 78 brifeView.layer.borderColor = [[UIColor colorWithWhite:0.521 alpha:1.000] CGColor]; 79 brifeView.backgroundColor = [UIColor whiteColor]; 80 [brifeView mas_makeConstraints:^(MASConstraintMaker *make) { 81 make.top.equalTo(brifeTitle.mas_bottom).with.offset(5); 82 make.left.equalTo(self.view.mas_left).with.offset(10); 83 make.right.equalTo(self.view.mas_right).with.offset(-10); 84 make.bottom.equalTo(self.view.mas_bottom).with.offset(-10); 85 make.height.equalTo(caredView); 86 }]; 87 }
完成之后如下图 步骤1

步骤2,在上面的基础上,增加植物养护部分ui构造的代码,思想是,先构造出四行,然后根据每行单独构造出行样式。
1 //把块拆分为四行 2 -(void)createIndexUIWithView:(UIView *)view{ 3 //拆分四行 4 UIView *row1 = [UIView new]; 5 UIView *row2 = [UIView new]; 6 UIView *row3 = [UIView new]; 7 UIView *row4 = [UIView new]; 8 [view addSubview:row1]; 9 [view addSubview:row2]; 10 [view addSubview:row3]; 11 [view addSubview:row4]; 12 [row1 mas_makeConstraints:^(MASConstraintMaker *make) { 13 make.right.and.left.equalTo(view); 14 make.height.equalTo(view.mas_height).multipliedBy(0.25); 15 make.top.equalTo(view.mas_top); 16 }]; 17 [row2 mas_makeConstraints:^(MASConstraintMaker *make) { 18 make.right.and.left.equalTo(view); 19 make.top.equalTo(row1.mas_bottom); 20 make.height.equalTo(view.mas_height).multipliedBy(0.25); 21 }]; 22 [row3 mas_makeConstraints:^(MASConstraintMaker *make) { 23 make.right.equalTo(view.mas_right); 24 make.top.equalTo(row2.mas_bottom); 25 make.height.equalTo(view.mas_height).multipliedBy(0.25); 26 make.left.equalTo(view.mas_left); 27 }]; 28 [row4 mas_makeConstraints:^(MASConstraintMaker *make) { 29 make.right.and.left.equalTo(view); 30 make.top.equalTo(row3.mas_bottom); 31 make.height.equalTo(view.mas_height).multipliedBy(0.25); 32 }]; 33 [self createIndexRowUI:PlantReferenceWaterIndex withUIView:row1]; 34 [self createIndexRowUI:PlantReferenceSumIndex withUIView:row2]; 35 [self createIndexRowUI:PlantReferenceTemperatureIndex withUIView:row3]; 36 [self createIndexRowUI:PlantReferenceElectrolyteIndex withUIView:row4]; 37 } 38 //构造每行的UI 39 -(void)createIndexRowUI:(PlantReferenceIndex) index withUIView:(UIView *)view{ 40 //index标题 41 UILabel *indexTitle = [UILabel new]; 42 indexTitle.font = [UIFont fontWithName:@"HeiTi SC" size:14]; 43 indexTitle.textColor = [UIColor colorWithWhite:0.326 alpha:1.000]; 44 [view addSubview:indexTitle]; 45 [indexTitle mas_makeConstraints:^(MASConstraintMaker *make) { 46 make.left.equalTo(view.mas_left).with.offset(20); 47 make.centerY.equalTo(view.mas_centerY); 48 }]; 49 switch (index) { 50 case PlantReferenceWaterIndex: 51 { 52 indexTitle.text = @"水分"; 53 UIImageView * current; 54 for(int i=1;i<=5;i++){ 55 if(i<_reference.waterIndex){ 56 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_water_light"]]; 57 }else{ 58 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_water_dark"]]; 59 } 60 [view addSubview:current]; 61 //间距12%,左边留空30% 62 [current mas_makeConstraints:^(MASConstraintMaker *make) { 63 make.left.equalTo(view.mas_right).with.multipliedBy(0.12*(i-1) +0.3); 64 make.centerY.equalTo(view.mas_centerY); 65 }]; 66 } 67 } 68 break; 69 case PlantReferenceSumIndex: 70 { 71 indexTitle.text = @"光照"; 72 UIImageView * current; 73 for(int i=1;i<=5;i++){ 74 if(i<_reference.temperatureIndex){ 75 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_summer_light"]]; 76 }else{ 77 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_summer_dark"]]; 78 } 79 [view addSubview:current]; 80 //间距12%,左边留空30% 81 [current mas_makeConstraints:^(MASConstraintMaker *make) { 82 make.left.equalTo(view.mas_right).with.multipliedBy(0.12*(i-1) +0.3); 83 make.centerY.equalTo(view.mas_centerY); 84 }]; 85 } 86 } 87 break; 88 case PlantReferenceTemperatureIndex: 89 { 90 indexTitle.text = @"温度"; 91 UIImageView * current; 92 for(int i=1;i<=5;i++){ 93 if(i<_reference.sumIndex){ 94 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_temperature_light"]]; 95 }else{ 96 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_temperature_dark"]]; 97 } 98 [view addSubview:current]; 99 //间距12%,左边留空30% 100 [current mas_makeConstraints:^(MASConstraintMaker *make) { 101 make.left.equalTo(view.mas_right).with.multipliedBy(0.12*(i-1) +0.3); 102 make.centerY.equalTo(view.mas_centerY); 103 }]; 104 } 105 } 106 break; 107 case PlantReferenceElectrolyteIndex: 108 { 109 indexTitle.text = @"肥料"; 110 UIImageView * current; 111 for(int i=1;i<=5;i++){ 112 if(i<_reference.electrolyteIndex){ 113 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_electolyte_light"]]; 114 }else{ 115 current = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"icon_electolyte_dark"]]; 116 } 117 [view addSubview:current]; 118 //间距12%,左边留空30% 119 [current mas_makeConstraints:^(MASConstraintMaker *make) { 120 make.left.equalTo(view.mas_right).with.multipliedBy(0.12*(i-1) +0.3); 121 make.centerY.equalTo(view.mas_centerY); 122 }]; 123 } 124 } 125 break; 126 default: 127 break; 128 } 129 } 130 //在步骤1createui的基础上,做了一些微调。 131 -(void)createUI{ 132 self.title = _reference.name; 133 UIView *titleView = [UIView new]; 134 UIView *caredView = [UIView new]; 135 [self.view addSubview:caredView]; 136 UITextView *brifeView = [UITextView new]; 137 [self.view addSubview:brifeView]; 138 //self.view 139 self.view.backgroundColor = [UIColor colorWithWhite:0.965 alpha:1.000]; 140 //thrm 141 UIImageView *plantThrm = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"defalutPlantReferenceIcon"]]; 142 [self.view addSubview:plantThrm]; 143 [plantThrm mas_makeConstraints:^(MASConstraintMaker *make) { 144 make.left.and.top.equalTo(self.view).with.offset(10); 145 }]; 146 //title 147 [self.view addSubview:titleView]; 148 UIImageView *bgTitleView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"bg-plant-reference-title"]]; 149 [titleView addSubview:bgTitleView]; 150 [titleView mas_makeConstraints:^(MASConstraintMaker *make) { 151 make.right.equalTo(self.view.mas_right); 152 make.left.equalTo(plantThrm.mas_right).with.offset(20); 153 make.centerY.equalTo(plantThrm.mas_centerY); 154 }]; 155 [bgTitleView mas_makeConstraints:^(MASConstraintMaker *make) { 156 make.edges.equalTo(titleView); 157 }]; 158 UILabel *title = [[UILabel alloc]init]; 159 title.textColor = [UIColor whiteColor]; 160 title.font = [UIFont fontWithName:@"Heiti SC" size:26]; 161 title.text = _reference.name; 162 [titleView addSubview:title]; 163 [title mas_makeConstraints:^(MASConstraintMaker *make) { 164 make.left.equalTo(titleView.mas_left).offset(10); 165 make.width.equalTo(titleView.mas_width); 166 make.centerY.equalTo(titleView.mas_centerY); 167 }]; 168 //植物养护 169 UILabel *caredTitle = [[UILabel alloc]init]; 170 caredTitle.textColor = [UIColor colorWithRed:0.172 green:0.171 blue:0.219 alpha:1.000]; 171 caredTitle.font = [UIFont fontWithName:@"Heiti SC" size:10]; 172 caredTitle.text = @"植物养护"; 173 [self.view addSubview:caredTitle]; 174 [caredTitle mas_makeConstraints:^(MASConstraintMaker *make) { 175 make.top.equalTo(plantThrm.mas_bottom).with.offset(20); 176 make.left.and.right.equalTo(self.view).with.offset(10); 177 make.height.mas_equalTo(10); 178 }]; 179 //植物养护 数据 180 [self createIndexUIWithView:caredView]; 181 //将图层的边框设置为圆脚 182 caredView.layer.cornerRadius = 5; 183 caredView.layer.masksToBounds = YES; 184 //给图层添加一个有色边框 185 caredView.layer.borderWidth = 1; 186 caredView.layer.borderColor = [[UIColor colorWithWhite:0.521 alpha:1.000] CGColor]; 187 caredView.backgroundColor = [UIColor whiteColor]; 188 [caredView mas_makeConstraints:^(MASConstraintMaker *make) { 189 make.top.equalTo(caredTitle.mas_bottom).with.offset(5); 190 make.left.equalTo(self.view.mas_left).with.offset(10); 191 make.right.equalTo(self.view.mas_right).with.offset(-10); 192 make.height.equalTo(brifeView); 193 }]; 194 //植物简介 195 UILabel *brifeTitle = [[UILabel alloc]init]; 196 brifeTitle.textColor = [UIColor colorWithRed:0.172 green:0.171 blue:0.219 alpha:1.000]; 197 brifeTitle.font = [UIFont fontWithName:@"Heiti SC" size:10]; 198 brifeTitle.text = @"植物简介"; 199 [self.view addSubview:brifeTitle]; 200 [brifeTitle mas_makeConstraints:^(MASConstraintMaker *make) { 201 make.top.equalTo(caredView.mas_bottom).with.offset(20); 202 make.left.and.right.equalTo(self.view).with.offset(10); 203 make.height.mas_equalTo(10); 204 }]; 205 //将图层的边框设置为圆脚 206 brifeView.layer.cornerRadius = 5; 207 brifeView.layer.masksToBounds = YES; 208 //给图层添加一个有色边框 209 brifeView.layer.borderWidth = 1; 210 brifeView.layer.borderColor = [[UIColor colorWithWhite:0.447 alpha:1.000] CGColor]; 211 brifeView.backgroundColor = [UIColor whiteColor]; 212 //文字样式 213 // brifeView.textColor = [UIColor colorWithWhite:0.352 alpha:1.000]; 214 // brifeView.font = [UIFont fontWithName:@"HeiTi SC" size:12]; 215 NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc]init]; 216 paragraphStyle.lineHeightMultiple = 20.f; 217 paragraphStyle.maximumLineHeight = 25.f; 218 paragraphStyle.minimumLineHeight = 15.f; 219 paragraphStyle.alignment = NSTextAlignmentJustified; 220 NSDictionary *attributes = @{ NSFontAttributeName:[UIFont systemFontOfSize:12], NSParagraphStyleAttributeName:paragraphStyle, NSForegroundColorAttributeName:[UIColor colorWithWhite:0.447 alpha:1.000]}; 221 //植物简介数据 222 //brifeView.text = _reference.brief; 223 brifeView.attributedText = [[NSAttributedString alloc] initWithString: _reference.brief attributes:attributes]; 224 [brifeView mas_makeConstraints:^(MASConstraintMaker *make) { 225 make.top.equalTo(brifeTitle.mas_bottom).with.offset(5); 226 make.left.equalTo(self.view.mas_left).with.offset(10); 227 make.right.equalTo(self.view.mas_right).with.offset(-10); 228 make.bottom.equalTo(self.view.mas_bottom).with.offset(-10); 229 make.height.equalTo(caredView); 230 }]; 231 }
完成之后如下图 步骤2

原文转至 http://liuyanwei.jumppo.com/2015/06/14/ios-library-masonry.html