html:定位层
1、概念:
>>、定位层是由html元素(标签)形成的一个特殊的box盒子。
>>、其重点在于“定位”,而html元素(标签)的定位方式由CSS来控制。
通常情况下,html元素(标签)默认的定位方式叫做“静态定位”,存在于普通文档流中。
而定位层则是指的那些修改了定位方式的box,即非静态定位的box。
>>、定位层的“定位”需要根据参照对象来实现定位的位置。
>>、定位层的主要作用是用来实现小范围内容元素的排版和定位。
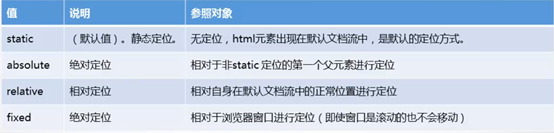
2、定位属性:position
>>作用:规定html元素的定位类型

>>原理:
脱离页面文档流,独立于立体层面的Z轴之上
从立体Z轴的角度看,定位层在浮动元素之上

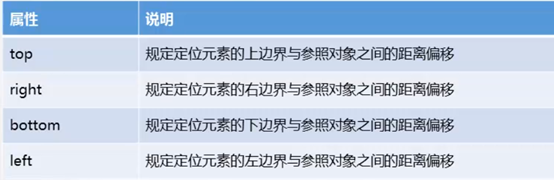
3、相关属性:
>>、当html元素(标签)被设置成定位层(非static)之后,可以激活定位相关的属性设置。

这四个定位控制属性均可以使用负值。同方向有冲突时,以top、left优先。
比如元素同时设置top和bottom,left和right,则以top 和 left为优先,
因为浏览器解析元素时,默认也是从top、left开始。
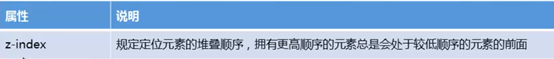
>>、z-index
z-index的值是指定是顺序关系,因此是number数字形式,没有单位
z-index的值允许设置负值。当值为负值时,定位层处于普通文档流之下,会被覆盖。

4、代码示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>定位层的演示</title> 6 <style> 7 *{margin: 0;padding: 0;} 8 div{width:150px;height: 150px;} 9 .box1{background:#ff0;} 10 .box2{background:#f00;position:absolute;left:-50px;top:50px;z-index:6;} 11 .box3{background:#00f;width:200px;height:200px;} 12 .bigbox{width:300px;height:300px;background-color:orange;position:absolute;z-index:-99;} 13 .box5{width:50px;height: 50px;background: green;position:absolute;z-index:1;} 14 </style> 15 </head> 16 <body> 17 <div class="box1">box1</div> 18 19 <div class="bigbox"> 20 <div class="box2">box2</div>123 21 <div class="box5">box5</div> 22 </div> 23 24 <div class="box3">box3</div> 25 </body> 26 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 div{ 9 height: 200px; 10 width: 200px; 11 font-weight: bolder; 12 line-height: 200px; 13 text-align: center; 14 } 15 /*相对定位:元素位置改变后,它移动前的位置会保留下来,不会被其他元素占据*/ 16 .relative{ 17 background-color:blue; 18 position: relative; 19 left: 100px; 20 top:50px; 21 } 22 23 /*绝对定位:元素位置改变后,它移动前的位置不会保留下来,会被其他元素占据*/ 24 .absolute{ 25 26 background-color:red; 27 position:absolute; 28 left:50px; 29 } 30 31 /*fixed定位:元素位置改变后,它移动前的位置不会保留下来,会被其他元素占据*/ 32 .fixed{ 33 background-color:yellow; 34 position:fixed; 35 left:50px; 36 } 37 38 /*相对定位、绝对定位、fixed定位的元素,它们的z-index都比页面正常元素的z-index大*/ 39 </style> 40 <link rel="stylesheet" href="1.css" /> 41 </head> 42 <body> 43 44 <div class="relative">relative div</div> 45 <div style="width:200px;height:200px;background-color:black;"></div> 46 47 48 <br/> 49 <div class="absolute">absolute div</div> 50 <div style="width:200px;height:200px;background-color:black;"></div> 51 52 <br/> 53 <div class="fixed">fix div</div> 54 <div style="width:200px;height:200px;background-color:black;"></div> 55 </body> 56 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>固定在浏览器窗口位置的广告位演示</title> 6 <style> 7 body{background:#DB9395;height:1200px;} 8 .AD{ 9 position: fixed; /*fixed绝对定位是以浏览器窗口为参照对象*/ 10 right:0; 11 bottom:0; 12 } 13 .AD{position:absolute;right:0;bottom:0;}/*absolute绝对定位是以body标签为参照对象*/ 14 </style> 15 </head> 16 <body> 17 <div class="AD"> 18 <img src="./htk.png" alt=""> 19 </div> 20 </body> 21 </html>
