-
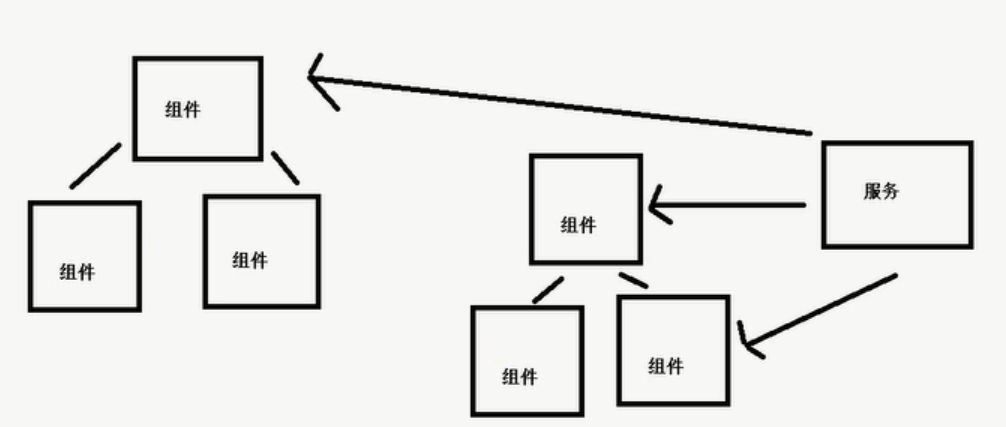
在组件中定义的信息是固定的,假设另外一个组件也需要用到这些信息,这时候就用到服务,实现 共享数据 和 方法
-
组件不应该直接获取或保存数据,它们不应该了解是否在展示假数据。 它们应该聚焦于展示数据,而把数据访问的职责委托给某个服务。
-
Service可以从任何地方获取数据:Web 服务、本地存储(LocalStorage)或一个模拟的数据源
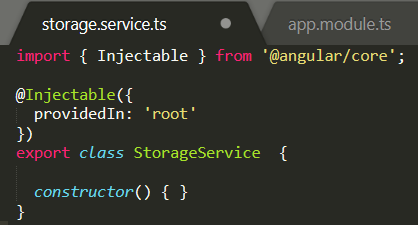
1、创建服务到指定目录下:
- ng g service services / storage

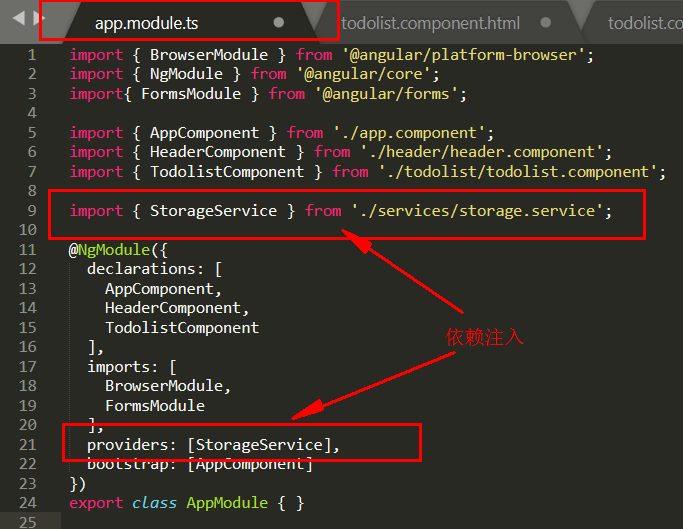
2、app.module.ts里面引入创建的服务
- import { StorageService } from '. /service / storage.service';
- @NgModule里面的providers依赖注入服务 provides: [ StorageService ] ,

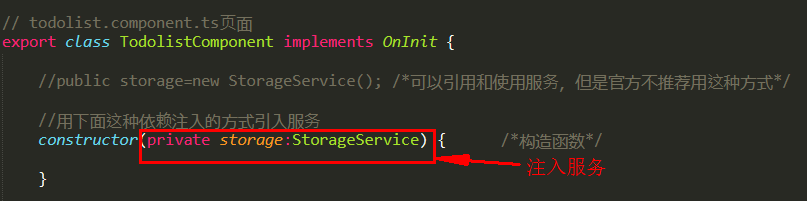
3、使用的页面引入服务、注册服务
- import { StorageService } from '../. /service / storage.service';
- private storage : StorageService 注入到构造函数

到这里todolist 组件就可以使用 storage.service 服务里的数据了
例:上节todolist实现的功能(一输入就有数据,更改状态,删除数据);
现在要实现刷新之后输入的数据还在(增加的数据每次刷新浏览器都还能保存)
每次增加数据的时候可以把数据写入localStorage
(1)封装localStorage:
- 将数据写入localStorage localStorage.setItem
- setItem不能写入数组或对象,所有要对value值进行转义 JSON.stringify(value)
Storage.Service.ts界面:
export class StorageService {
constructor() { /*构造函数*/
}
//将数据写入localStorage
setItem(key,value){
localStorage.setItem(key,JSON.stringify(value))
}
//从localStorage中读取key的值,转换为JSON对象
getItem(key){
return JSON.parse(localStorage.getItem(key));
}
//从localStorage中删除key的值
removeItem(key){
localStorage.removeItem(key);
}
}
(2)在todolist.component组件里面使用localStorage
todolist.component.ts界面: export class TodolistComponent implements OnInit { public username:any=''; public list=[];
//private storage:StorageService 依赖注入服务 constructor(private storage:StorageService) { console.log(this.storage); // this.storage.setItem('username','张三'); // alert(this.storage.getItem('username')); }
ngOnInit() { //每次刷新获取storage里面 todolist的值 var todolist=this.storage.getItem('todolist'); if(todolist){ this.list=todolist; } }
addData(e){ //1.从storage获取 todolist的数据 //2.如果有数据,拿到这个数据,然后把新数据和这个storage数据拼接,重新写入 //3.如果没有数据 直接给storage写入数据 if(e.keyCode==13){ var obj={ /*每次增加的一个对象数据*/ username:this.username, status:1 }
//1.从storage获取todolist的数据 var todolist=this.storage.getItem('todolist');
//2.如果有数据,拿到这个数据,然后又把新数据和这个storage数据拼接,重新写入
if(todolist){ todolist.push(obj); this.storage.setItem('todolist',todolist);
//3.如果没有数据 直接给storage写入数据 }else{ var arr=[]; arr.push(obj); this.storage.setItem('todolist',arr); } this.list.push(obj); this.username=''; } // console.log(e); }
deleteData(key){ // alert(key); this.list.splice(key,1); /*删除数组的数据*/ }
changeData(key,status){ /*改变状态*/ this.list[key].status=status; this.storage.setItem('todolist',this.list); } }
<h2>正在进行</h2> <ul> <li *ngFor="let item of list;let i =index;" [hidden]="item.status==2"> <button (click)="changeData(i,2)">改变数据</button>{{item.status}}-- {{item.username}}------- <button (click)="deleteData(i)">删除-</button> </li> </ul> <h2>已经完成</h2> <ul> <li *ngFor="let item of list;let i =index;" [hidden]="item.status==1"> <button (click)="changeData(i,1)">改变数据</button>{{item.status}}-- {{item.username}}------- <button (click)="deleteData(i)">删除-</button> </li> </ul>