p5.js - p5中的纹理闪烁
问题描述
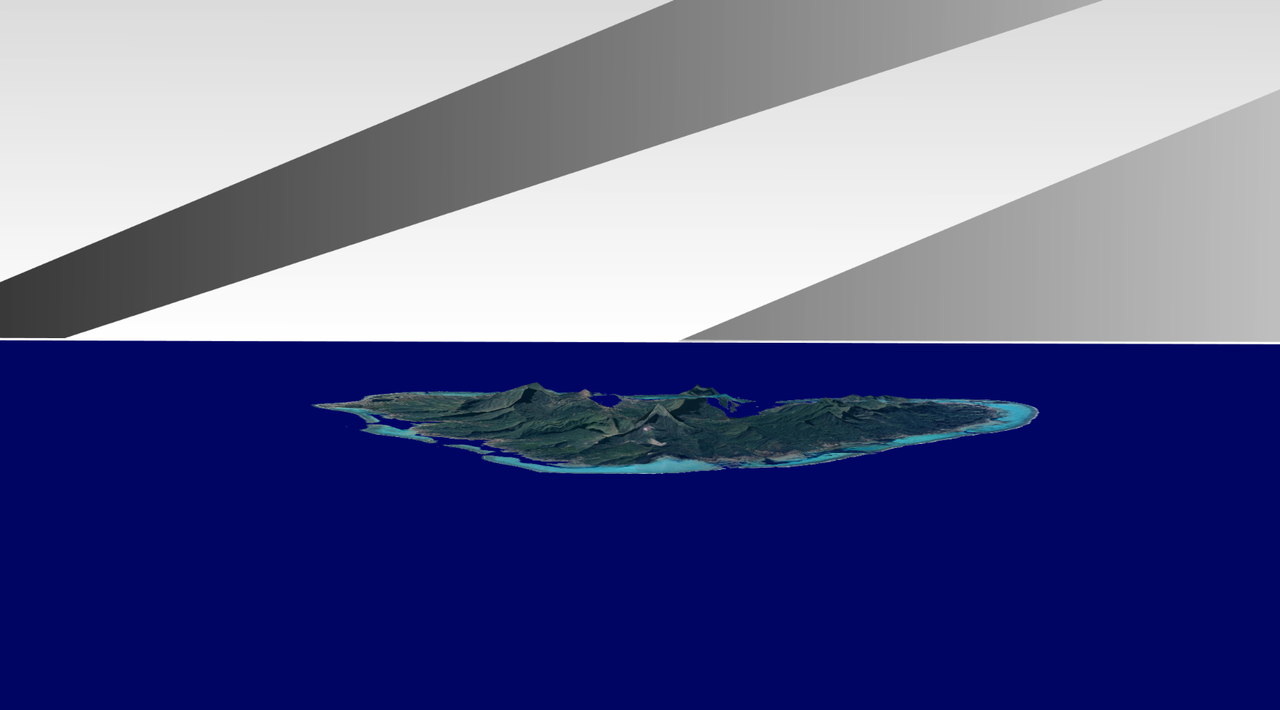
我有一个带有立方体和自定义 obj 的场景。我正在尝试通过 createGraphics 将渐变作为纹理应用到立方体,但每次我使用 createGraphics 作为立方体上的纹理时,它都会闪烁

自定义模型在为其使用 createGraphics 纹理时没有相同的问题,它完全是立方体的问题。
这是我的代码:
var camy;
var camz;
var camoffset;
var horiZon;
var c1;
var c2;
function preload() {
fria = loadImage('nocity.png');
island = loadModel('untitled.obj');
}
function setup() {
canvas = createCanvas(windowWidth, windowHeight, WEBGL);
pixelDensity=1;
c1 = color(255, 255, 255);
c2 = color(0, 0, 0);
sunset = createGraphics(200, 200);
}
function windowResized() {
resizeCanvas(windowWidth,windowHeight);
}
function draw() {
background(0, 5, 100);
angleMode(DEGREES);
camoffset = 2500 - windowWidth;
horiZon = map(mouseY, 0, height, -35, -65);
camx = map(mouseX, 0, width, -500, 500);
camz = map(mouseY, height, 0, -1400 - camoffset, -2100 - camoffset);
camy = map(mouseY, height, 0, -1000 - camoffset, -400);
setGradient(0, 0, 200, 200, c1, c2);
perspective(PI / 3.0, width / height, 0.1, 10000);
camera(camx, camy, camz, 0, 0, 0, 0, 1, -0.25);
translate(-2.5, 6, 0);
rotateZ(180);
rotateY(180);
noStroke();
texture(fria);
model(island);
texture(sunset);
translate(0, 100, horiZon);
box(200, 200, 1);
}
function setGradient(x, y, w, h, c1, c2) {
noFill();
for (var i = y; i <= y + h; i++) {
var inter = map(i, y, y + h, 0, 1);
var c = lerpColor(c1, c2, inter);
sunset.stroke(c);
sunset.line(x, i, x + w, i);
}
}
解决方案
我找到了解决这个问题的方法。当我删除相机代码时,闪烁消失了。所以我提出的解决方案是使用平移和旋转来模拟我想要的相机运动。以这种方式想它是相当困难的,但是您可以通过简单的 trig 找出您需要进行的翻译。
推荐阅读
- bcpl - 在 BCPL 中,“of”是做什么的?
- python - Django 重定向不完整的 url
- python - 如何测量矢量的移动角度
- java - 如何使 clang-format 实际上破坏 Java 中的字符串文字?
- lua - 在 Pandoc 过滤器中嵌套额外的 Span 会使图像消失
- oauth-2.0 - 服务器使用 WSO2 身份服务器获取带有访问令牌的刷新令牌
- r - 使用 R 中的非线性最小二乘法优化参数值(带积分)
- sendgrid - SendGrid Incoming Parse WebHook 服务器的静态 IP 地址是什么?
- json - 在 Swift 5 中解析 JSON
- android - 与 Presenter 进行数据绑定